
Digital gauges visually represent data similar to a digital watch or a digital alarm clock.
To add a Digital gauge to the WebGauge*control:
From the toolbox, drag the UltraGauge control to your form.
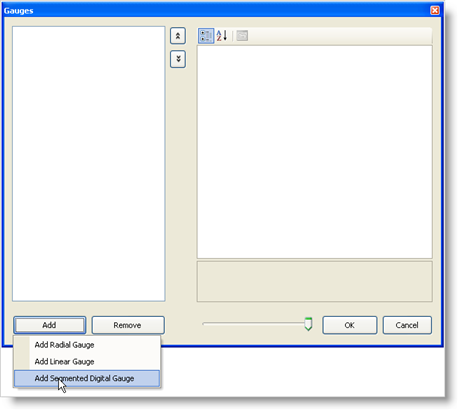
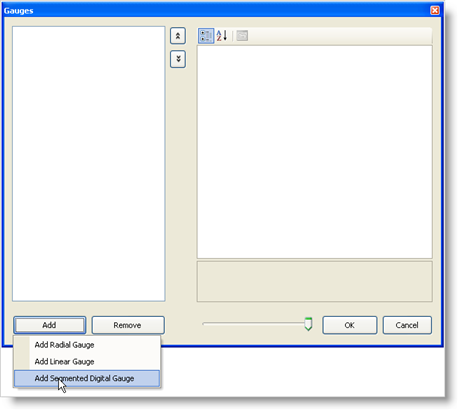
In the Properties window, click the Gauges property. Then, click the ellipsis (…) button to open the Gauges collection editor.
In the Gauges collection editor, click Add, and select Add Segmented Digital Gauge.

At this point, the Digital Gauge has been added, but it is not visible because you have not set the specific properties. To start configuring the Gauge control, expand the Misc property.
Create a new BrushElement object by clicking the BrushElement property. Then, from the drop-down list, select Solid Fill.
Expand the BrushElement property, and set the Color property to Black.
At this point, you should see the Digital Gauge.

Resize the gauge by expanding the Bounds property. Set the Width property to 250, and the Height property to 100\.
Set the Digits property to 4.
Create a new FontBrushElement object by clicking the FontBrushElement property. Then, from the drop-down list, select Solid Fill.
Expand the FontBrushElement property, and set the Color property to GreenYellow.
Create a new UnlitBrushElement object by clicking the UnlitBrushElement property. Then, from the drop-down list, select Solid Fill.
Expand the UnlitBrushElement property, and set the Color property to DarkGreen.
Set the Text property to 1234.
Run the project. It should look similar to the form below.
