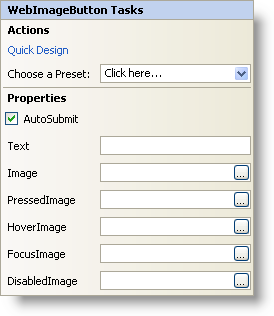
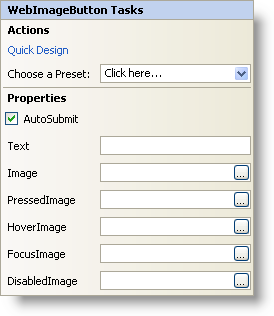
WebImageButton Smart Tag
In Visual Studio 2005 (.NET Framework 2.0), each Ultimate UI for ASP.NET control/component is equipped with a Smart Tag. By simply selecting the control/component, a Smart Tag anchor appears. When you click this anchor, a pop-up panel appears, providing you with quick and easy access to the most common properties and settings of the control/component.
The WebImageButton™ Smart Tag contains the following sections:
-
Actions — Lets you perform common tasks (i.e., accessing the Quick Designer and loading presets).
-
Properties — Provides easy access to common properties such as FocusImage.
See below for a description of the item (e.g., field, drop-down list, checkbox) in each section, as well as the item’s corresponding property in the properties grid.
| Actions |
Description |
CorrespondingProperty |
|
Click Quick Design to access the WebImageButton Designer. This is the same functionality as if you right-clicked on the control and selected Quick Design from the context menu.
|
|
|
Click the "Click here" link and quickly select a preset for WebDateTimeEdit. This is the same functionality as if you opened the WebImageButton Designer, expanded Presets, and clicked on Manage Presets.
|
|
| Properties |
Description |
CorrespondingProperty |
|
Having this checked forces a postback to the server whenever the control is clicked.
|
|
|
The default text displayed on the WebImageButton.
|
|
|
Click the ellipsis (…) to open the Open File dialog and choose a default image for the control.
|
|
|
Click the ellipsis (…) to open the Open File dialog and choose an image for when the control is pressed down or when an action-key (Space, Enter, Escape, etc.) is hit.
|
Image (PressedAppearance)
|
|
Click the ellipsis (…) to open the Open File dialog and choose an image for when the control is hovered over.
|
|
|
Click the ellipsis (…) to open the Open File dialog and choose an image for when the control gains focus.
|
|
|
Click the ellipsis (…) to open the Open File dialog and choose an image for when the WebImageButton is disabled.
|
Image (DisabledAppearance)
|