Each Ultimate UI for ASP.NET control/component is equipped with a Smart Tag. By simply selecting the control/component, a Smart Tag anchor appears. When you click this anchor, a pop-up panel appears, providing you with quick and easy access to the most common properties and settings of the control/component.
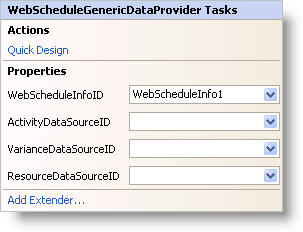
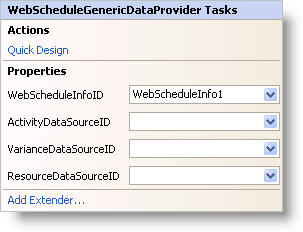
The WebScheduleGenericDataProvider™ Smart Tag contains the following sections:
-
Actions — Lets you perform common tasks (i.e., accessing the Quick Designer).
-
Properties — Provides quick access to common properties.
See below for a description of the item (e.g., field, drop-down list, checkbox) in each section.
| Actions |
Description |
CorrespondingProperty |
|
Click Quick Design to access the WebScheduleGenericDataProvider Designer. This is the same functionality as if you right-clicked on the control and selected Quick Design from the context menu.
|
|
| Properties |
Description |
CorrespondingProperty |
|
Use the drop-down box to select a WebScheduleInfo to associate with WebScheduleGenericDataProvider.
|
|
|
Use the drop-down box to select a data source control to bind to for Activity data.
|
|
|
Use the drop-down box to select a data source control to bind to for Variance data.
|
|
|
Use the drop-down box to select a data source control to bind to for Resource data.
|
|