
This topic explains using a code example how to add the XamFinancialChart control to WPF applications.
This topic contains the following sections:
The following procedure demonstrates adding the XamFinancialChart to WPF applications.
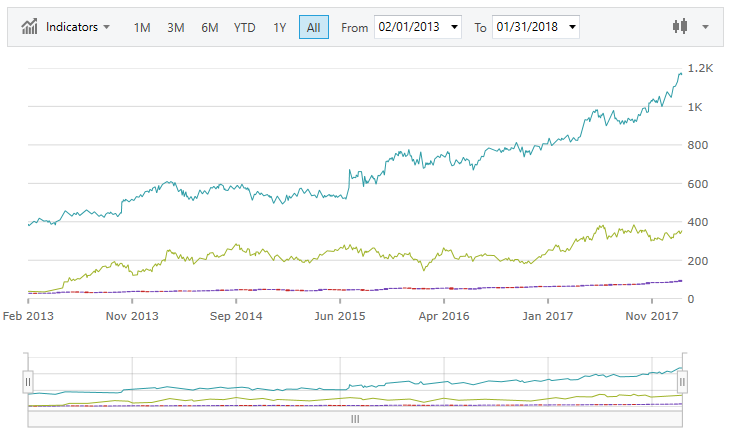
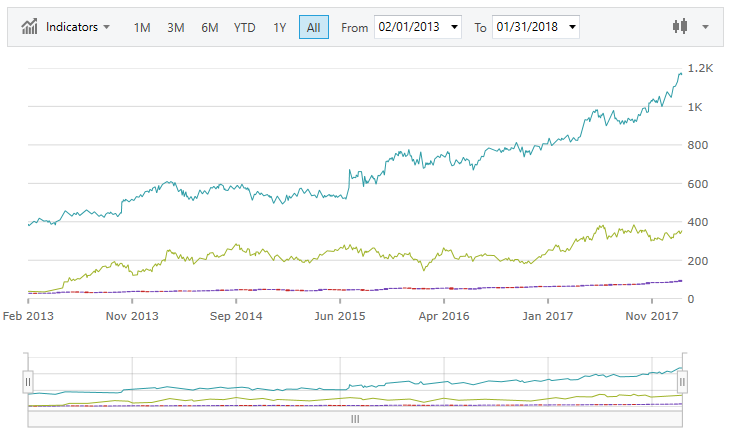
The following is a screenshot of the XamFinancialChart

Following are the general requirements for adding the XamFinancialChart control.
Add the following NuGet package reference to your application:
Infragistics.WPF.FinancialChart
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
In XAML:
xmlns:ig="http://schemas.infragistics.com/xaml"In C#:
using Infragistics.Controls.Charts;In VB:
Imports Infragistics.Controls.ChartsFollowing is a conceptual overview of the process:
1. Adding the XamFinancialChart control to WPF applications
2. Verifying the results
The following procedure takes you through the steps necessary for adding the XamFinancialChart control to a page.
The following code demonstrates adding the XamFinancialChart control with the minimum code and property settings required for display.
In XAML:
<Grid x:Name=”LayoutRoot”>
<ig:XamFinancialChart ItemsSource="{Binding DataCollection}" />
</Grid>In Visual Basic:
Dim financialChart As New XamFinancialChart()
financialChart.ItemsSource = data
Me.LayoutRoot.Children.Add(financialChart)In C#:
var financialChart = new XamFinancialChart();
financialChart.ItemsSource = data;
this.LayoutRoot.Children.Add(financialChart);Build and run your project to verify the result. If you have implemented the steps correctly, the displayed XamFinancialChart should look like the one in the Preview section above.
The following topics provide additional information related to this topic: