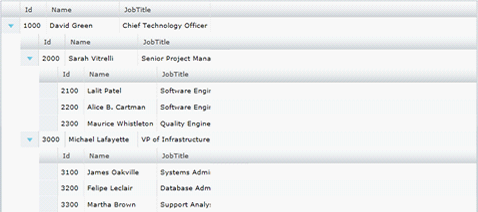
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False">
<ig:XamGrid.ColumnLayouts>
<ig:ColumnLayout Key="DirectReports" TargetTypeName="Employee">
<ig:ColumnLayout.Columns>
<ig:TextColumn Key="Id" />
<ig:TextColumn Key="Name" />
<ig:TextColumn Key="JobTitle" />
</ig:ColumnLayout.Columns>
</ig:ColumnLayout>
</ig:XamGrid.ColumnLayouts>
</ig:XamGrid>