
This topic explains how to use the FlatDataSource class for displaying IEnumerable data in the xamPivotGrid™.
The following table lists the topics required as a prerequisite to understanding this topic.
This topic contains the following sections:
Use the FlatDataSource to connect to data that uses the Online Transaction Processing (OLTP) model. In this case, the source can be a relational database, a Microsoft® Excel™ file, or an arbitrary two-dimensional data collection. The ItemsSource for the FlatDataSource can be any object that implements the IEnumerable interface (e.g. List, Collection, Queue, Stack etc.) An example of an object that meets the above criteria is the SalesDataSample object which you can download from the SalesDataSample resource and use in your project.
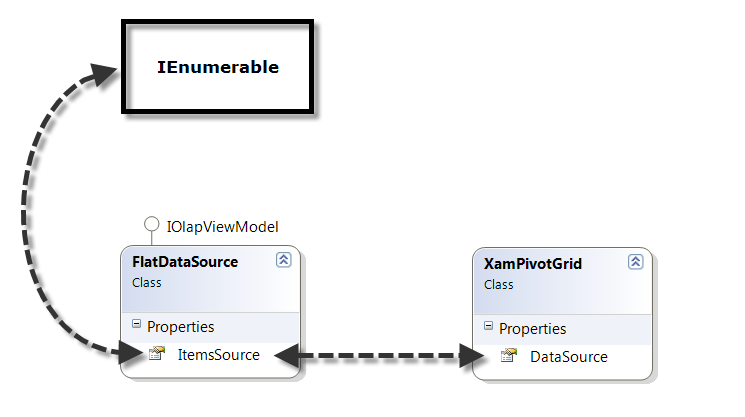
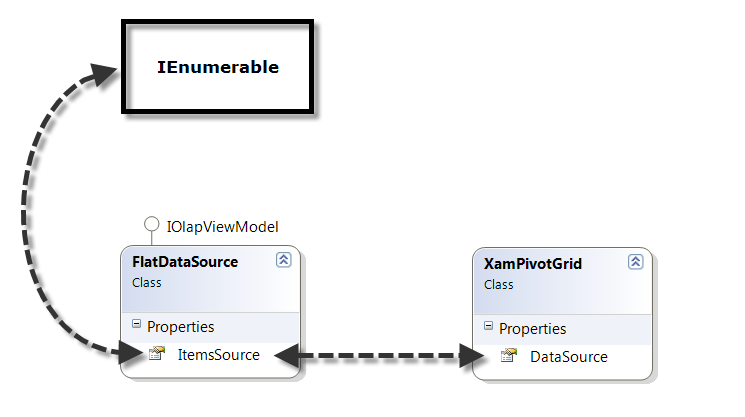
The following is a simplified diagram of how the xamPivotGrid works with flat data.

The following screenshot is a preview of the final result.

To complete the procedure, you need the following:
A WPF application
The SalesDataSample class added to your application
Add the following NuGet package references to your application:
Infragistics.WPF.Controls.Grids.XamPivotGrid
Infragistics.WPF.Olap.FlatData
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
This topic takes you step-by-step toward configuring the xamPivotGrid to work with a flat data source. The following is a conceptual overview of the process:
Creating a FlatDataSource object.
Setting the ItemsSource property of the FlatDataSource to an IEnumerable collection.
Adding a xamPivotGrid and xamPivotDataSelector controls to your page.
Setting the DataSource property of the grid and the data selector to the FlatDataSource.
The following steps conceptually explain how to set up a flat data source for the xamPivotGrid. You can find the complete code listing in the code example below.
Create a FlatDataSource
Create an instance of the FlatDataSource class.
Set the ItemsSource of the FlatDataSource property to an IEnumerable collection.
Create an instance of the SalesDataSample class and set it as the ItemsSource of the FlatDataSource. The SalesDataSample is basically an observable collection of Sale objects.
Add a xamPivotGrid and xamPivotDataSelector controls to your page.
In order to display data in the xamPivotGrid you will need to choose hierarchies for the columns and rows and also to select at least one measure. The easiest way to do this is to add a xamPivotDataSelector control to your page.
Set the DataSource property of the grid and the data selector to the FlatDataSource.
The last step is to set the FlatDataSource that you created as the DataSource of the xamPivotGrid and the xamPivotDataSelector.
The code below shows how to use an ObservableCollection (SalesDataSample) as a data source for the xamPivotGrid.
In XAML:
xmlns:olap="http://schemas.infragistics.com/olap"
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:models="clr-namespace:Infragistics.Samples.Data.Models"
...
<models:SalesDataSample x:Key="DataSample"/>
<olap:FlatDataSource x:Key="DataSource" ItemsSource="{StaticResource DataSample}" />
<!-- alternatively, -->
<olap:FlatDataSource>
<olap:FlatDataSource.ConnectionSettings>
<olap:FlatDataConnectionSettings ItemsSource="{StaticResource DataSample}" />
</olap:FlatDataSource.ConnectionSettings>
</olap:FlatDataSource>
...
<ig:XamPivotGrid x:Name="PivotGrid" DataSource="{StaticResource DataSource}" />In C#:
using Infragistics.Controls.Grids; // xamPivotGrid control
using Infragistics.Olap.FlatData; // FlatDataSource
using Infragistics.Samples.Data.Models; // SalesDataSample
...
FlatDataSource DataSource = new FlatDataSource();
DataSource.ItemsSource = DataSample;
// alternatively,
SalesDataSample DataSample = new SalesDataSample();
FlatDataSource DataSource = new FlatDataSource();
FlatDataConnectionSettings DataConnectionSettings = new FlatDataConnectionSettings();
DataConnectionSettings.ItemsSource = DataSample;
DataSource.ConnectionSettings = DataConnectionSettings;
this.PivotGrid.DataSource = DataSource;In Visual Basic:
Imports Infragistics.Controls.Grids ' xamPivotGrid control
Imports Infragistics.Olap.FlatData ' FlatDataSource
Imports Infragistics.Samples.Data.Models ' SalesDataSample
...
Dim DataSource As New FlatDataSource()
DataSource.ItemsSource = DataSample
'alternatively,
Dim DataSample As New SalesDataSample()
Dim DataSource As New FlatDataSource()
Dim DataConnectionSettings As New FlatDataConnectionSettings()
DataConnectionSettings.ItemsSource = DataSample
DataSource.ConnectionSettings = DataConnectionSettings
Me.PivotGrid.DataSource = DataSourceThe following topics provide additional information related to this topic.