
This topic explains, with code examples, how to use the ScatterPointSeries in the XamDataChart™ control. Some important conceptual information is provided as well.
This topic contains the following sections:
The ScatterLineSeries belongs to a family of Scatter Series that use the Cartesian (x, y) coordinate system to plot data. This series displays the data as a collection of points connected with straight line, each having a pair of numeric X/Y values that determines its location in the Cartesian coordinate system.
Scatter Series draw attention to uneven intervals or clusters of data. They can highlight the deviation of collected data from predicted results and they are often used to plot scientific and statistical data. The ScatterLineSeries organizes and plots data chronologically (even if the data is not in chronological order before binding) on X-Axis and Y-Axis. The following sections list important conceptual and task-based information on how to use the ScatterLineSeries and its features.

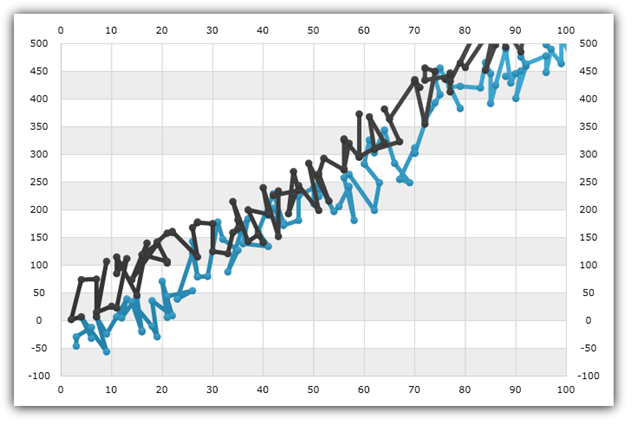
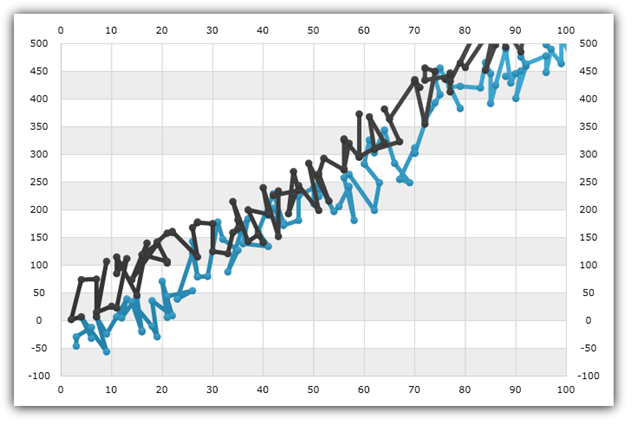
Figure 1: Sample implementation of the ScatterLineSeries
The ScatterLineSeries has the following properties that you can use to customize appearance:
The ScatterLineSeries uses the ItemsSource property to bind any data object that implements the IEnumerable interface (e.g. List, Collection, Queue, Stack). However, each data item in this object must have two numeric data columns (for X and Y values to position a bubble in the Cartesian coordinate system). These data columns are mapped using XMemberPath and YMemberPath properties.
An example of object that meets the criteria listed above is the BubbleDataSource which you can download use it in your project.
This code snippet below demonstrates how to bind sample bubble data to the ScatterLineSeries.
In XAML:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:BubbleDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericXAxis x:Name="XAxis" />
<ig:NumericYAxis x:Name="YAxis" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ScatterLineSeries ItemsSource="{StaticResource data}"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}"
XMemberPath="X"
YMemberPath="Y" >
</ig:ScatterLineSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var data = new BubbleDataSource();
var xAxis = new NumericXAxis();
var yAxis = new NumericYAxis();
var series = new ScatterLineSeries();
series.XAxis = xAxis;
series.YAxis = yAxis;
series.XMemberPath = "X";
series.YMemberPath = "Y";
series.ItemsSource = data;
DataChart.Axes.Add(xAxis);
DataChart.Axes.Add(yAxis);
DataChart.Series.Add(series);