xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Sparkline"This topic demonstrates, with code examples, how to add the XamSparkline™ control to a page. If you want to display XamSparkline inside grid cells, refer to the Sparkline Column topic.
The following table lists the materials required as a prerequisite to understanding this topic.
This topic contains the following sections:
Though XamSparkline is designed with the idea to be inserted in much small spaces such as grid cells or in-line with text, it has the capability to be displayed as a stand-alone control, e.g. in web pages.
With the default settings, the Sparkline will display the Line type with gray color and line thickness of 1 pixel. The line color or thickness is customizable.
The Sparkline will take up the entire space of the container it resides on unless the width and height are specified, which are optional. Resizing the container or the browser window will automatically resize the Sparkline that is hosted in the container.
The following table summarizes the requirements for adding the XamSparkline control.
Following is a conceptual overview of the process.
Referencing the data model
Adding the XamSparkline control
The procedure that follows demonstrates how to add a Sparkline on a page using the Line type of Sparkline.
For this purpose you would need to create a class data model populated with numeric values for the data points and string field for displaying the first and last labels.
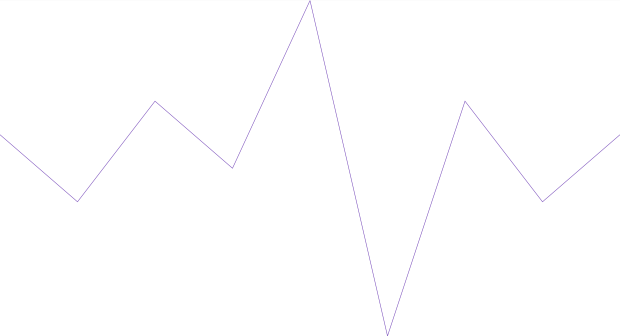
Following is a preview of the final result.

To complete the procedure, you need the following:
a Xamarin.Forms project
Following is a conceptual overview of the process.
Defining the data model
Populating the data
Referencing the data model
Adding the XamSparkline control
Verifying the result
The following steps demonstrate how to add a Sparkline to the page.
Define the data model.
Create a class definition to represent the data model for the Sparkline. At least two numeric fields is needed by XamSparkline control in order to render the Sparkline.
In C#:
public class TestDataItem
{
private string _label;
public string Label
{
get { return _label; }
set { _label = value; }
}
private double? _value;
public double? Value
{
get { return _value; }
set { _value = value; }
}
}Populate the data.
The following code creates a list of records containing numeric and string values. The chart will use the numeric field to plot data, and the string can be used to display the first and last labels on the horizontal (X) axis. The numeric values can also be displayed as labels.
In C#:
public class TestData : ObservableCollection<TestDataItem>
{
public TestData()
{
Add(new TestDataItem { Label = "Label1", Value = 3 });
Add(new TestDataItem { Label = "Label2", Value = 1 });
Add(new TestDataItem { Label = "Label3", Value = 4 });
Add(new TestDataItem { Label = "Label4", Value = 2 });
Add(new TestDataItem { Label = "Label5", Value = 7 });
Add(new TestDataItem { Label = "Label6", Value = -3 });
Add(new TestDataItem { Label = "Label7", Value = 4 });
Add(new TestDataItem { Label = "Label8", Value = 1 });
Add(new TestDataItem { Label = "Label9", Value = 3 });
}
}Reference the data model. Add the necessary namespaces.
In XAML:
xmlns:local="clr-namespace:SparklineDemo"Build (compile) the application at this point so the data model can be referenced.
The following code demonstrates adding a namespace and referencing the local classes. Specifying the key (x`:Key`) in the resource allows binding the XamSparkline to the underlying data as a static resource.
In XAML:
<UserControl.Resources>
<local:TestData x:Key="testdata"/>
</UserControl.Resources>Add the XamSparkline control.
The following code demonstrates adding the XamSparkline with the minimum code and property settings required for display.
In XAML:
<ig:XamSparkline
ItemsSource="{Binding Source={StaticResource testdata}}"
Name="XamSparkline1"
ValueMemberPath="Value"/>In C#:
this.XamSparkline1.ItemsSource = new TestData();
this.XamSparkline1.DisplayType = Infragistics.Controls.Charts.SparklineDisplayType.Line;
this.XamSparkline1.ValueMemberPath = "Value";Verify the result.
Build and run your project to verify the result. If you have implemented the steps correctly, the displayed Sparkline should look like the one in the Preview above.
The following topics provide additional information related to this topic.