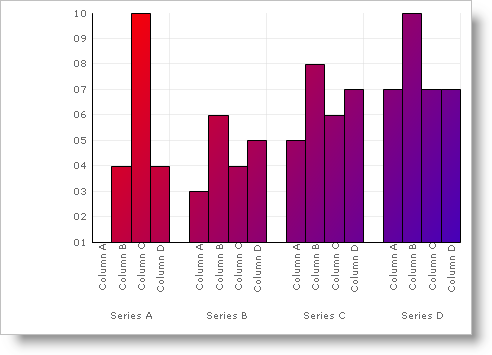
Imports System.Drawing.Drawing2D Imports Infragistics.UltraChart.Shared.Styles Imports Infragistics.UltraChart.Resources.Appearance ... Private Sub Use_a_Custom_Brush_in_a_PaintElement_Load( _ ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load Me.UltraChart1.ColorModel.ModelStyle = ColorModels.CustomSkin Me.UltraChart1.ColorModel.Skin.PEs.Add(New PaintElement()) Me.UltraChart1.ColorModel.Skin.PEs(0).ElementType = PaintElementType.CustomBrush Me.UltraChart1.DataSource = GetColumnData() Me.UltraChart1.ColorModel.Skin.PEs(0).CustomBrush = Me.GetBrush() Me.UltraChart1.InvalidateLayers() End Sub Private Function GetBrush() As LinearGradientBrush If Not (Me.myBrush Is Nothing) Then ' Don't forget to dispose your brush when you are done using it... ' This includes when you update the brush by creating a new one. Me.myBrush.Dispose() End If Me.myBrush = New LinearGradientBrush(Me.UltraChart1.Location, _ New Point(Me.UltraChart1.Right, Me.UltraChart1.Bottom), Color.Red, Color.Blue) Return Me.myBrush End Function