
The Table element is a grid-type element that allows you to construct a grid that relies on rows and cells rather than rows and columns, such as the Grid element. The Table element doesn’t have specific columns that determine the width of cells like the Grid element.
The Table element allows you to customize the width of every cell if needed, giving you absolute control of how your data is presented. The two drawbacks to this grid design have to do with column and row spanning. You have to "fake" a column span by doubling the width of a particular cell, and you cannot span rows.
Being a member of the pattern content family, you can modify the style of different Table elements by applying patterns at different levels of the table:
Table Pattern — Styles the table as a whole and provides access to all other patterns except the cell pattern (the TablePattern class applies styles to the ITable interface).
Header Pattern — Styles the header element of your table (the TableHeaderPattern class applies styles to the ITableHeader interface).
Divider Pattern — Styles the divider element of your table (the TableDividerPattern class applies styles to the ITableDivider interface).
Footer Pattern — Styles the footer element of your table (the TableFooterPattern class applies styles to the ITableFooter interface).
Row Pattern — Styles each row in your table (the TableRowPattern class applies styles to the ITableRow interface).
Cell Pattern — Styles each individual cell for granular detail (the TableCellPattern class applies styles to the ITableCell interface).

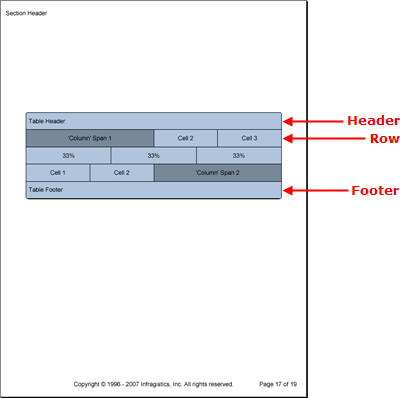
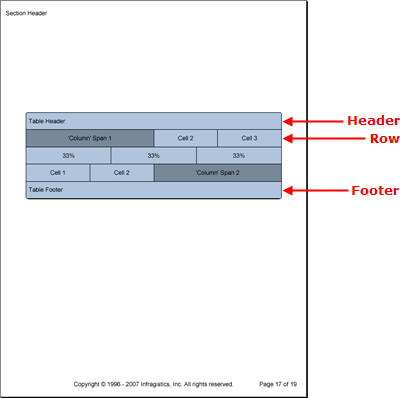
The Table element also contains Header, Footer, and Divider elements. These elements consist of only one row. These elements also behave in the same manner as the Header, Footer, and Divider elements of the Band element. Headers display at the top of the table on every page or only the first page, depending on the Repeat property; the same goes for footers, but applying to the last page. Dividers display at the end of every page where the table spills over to the next page.
The following code creates a table with three rows, including a header and footer. The first and third rows simulate a column span by manipulating the width of specific cells to be twice the width of the standard cell width. The middle row demonstrates the Table element’s ability to create completely custom rows by modifying the cell width to each be one-third the width of the table.
Create the table and cell patterns.
In Visual Basic:
Imports Infragistics.Documents.Reports.Report . . . ' Create a new pattern for the table as a whole. Dim tablePattern As New Infragistics.Documents.Reports.Report.Table.TablePattern() tablePattern.Background = New Background(Brushes.LightSteelBlue) tablePattern.Borders = New Borders(New Pen(New Color(0, 0, 0)), 5) ' Create a new pattern for the cells. Dim tableCellPattern As New _ Infragistics.Documents.Reports.Report.Table.TableCellPattern() tableCellPattern.Borders = New Borders(New Pen(New Color(0, 0, 0))) tableCellPattern.Background = New Background(Brushes.LightSteelBlue) tableCellPattern.Paddings = New Paddings(5, 10)
In C#:
using Infragistics.Documents.Reports.Report; . . . // Create a new pattern for the table as a whole. Infragistics.Documents.Reports.Report.Table.TablePattern tablePattern = new Infragistics.Documents.Reports.Report.Table.TablePattern(); tablePattern.Background = new Background(Brushes.LightSteelBlue); tablePattern.Borders = new Borders(new Pen(new Color(0, 0, 0)), 5); // Create a new pattern for the cells. Infragistics.Documents.Reports.Report.Table.CellPattern tableCellPattern = new Infragistics.Documents.Reports.Report.Table.TableCellPattern(); tableCellPattern.Borders = new Borders(new Pen(new Color(0, 0, 0))); tableCellPattern.Background = new Background(Brushes.LightSteelBlue); tableCellPattern.Paddings = new Paddings(5, 10);
Create the table and apply the table pattern.
In Visual Basic:
' Create the table and apply the table pattern. Dim table As Infragistics.Documents.Reports.Report.Table.ITable = section1.AddTable() table.Width = New RelativeWidth(100) table.ApplyPattern(tablePattern)
In C#:
// Create the table and apply the table pattern. Infragistics.Documents.Reports.Report.Table.ITable table = section1.AddTable(); table.Width = new RelativeWidth(100); table.ApplyPattern(tablePattern);
Create the header and footer.
In Visual Basic:
' Create the table header.
Dim tableHeader As Infragistics.Documents.Reports.Report.Table.ITableHeader = _
table.Header
Dim tableHeaderCell As Infragistics.Documents.Reports.Report.Table.ITableCell = _
tableHeader.AddCell()
tableCellPattern.Apply(tableHeaderCell)
tableHeaderCell.AddQuickText("Table Header")
' Create the table footer.
Dim tableFooter As Infragistics.Documents.Reports.Report.Table.ITableFooter = _
table.Footer
Dim tableFooterCell As Infragistics.Documents.Reports.Report.Table.ITableCell = _
tableFooter.AddCell()
tableCellPattern.Apply(tableFooterCell)
tableFooterCell.AddQuickText("Table Footer")
In C#:
// Create the table header.
Infragistics.Documents.Reports.Report.Table.ITableHeader tableHeader =
table.Header;
Infragistics.Documents.Reports.Report.Table.ITableCell tableHeaderCell =
tableHeader.AddCell();
tableCellPattern.Apply(tableHeaderCell);
tableHeaderCell.AddQuickText("Table Header");
// Create the table footer.
Infragistics.Documents.Reports.Report.Table.ITableFooter tableFooter =
table.Footer;
Infragistics.Documents.Reports.Report.Table.ITableCell tableFooterCell =
tableFooter.AddCell();
tableCellPattern.Apply(tableFooterCell);
tableFooterCell.AddQuickText("Table Footer");
Create the first row.
In Visual Basic:
Dim tableRow As Infragistics.Documents.Reports.Report.Table.ITableRow
Dim tableCell As Infragistics.Documents.Reports.Report.Table.ITableCell
' Row 1
tableRow = table.AddRow()
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(100)
tableCellPattern.Apply(tableCell)
tableCell.Background = New Background(Brushes.LightSlateGray)
Dim tableCellText As IText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("'Column' Span 1")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(50)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("Cell 2")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(50)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("Cell 3")
In C#:
Infragistics.Documents.Reports.Report.Table.ITableRow tableRow;
Infragistics.Documents.Reports.Report.Table.ITableCell tableCell;
tableRow = table.AddRow();
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(100);
tableCellPattern.Apply(tableCell);
tableCell.Background = new Background(Brushes.LightSlateGray);
IText tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("'Column' Span 1");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(50);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("Cell 2");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(50);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("Cell 3");
Create the second row.
In Visual Basic:
' Row 2
tableRow = table.AddRow()
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(33)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("33%")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(33)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("33%")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(33)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("33%")
In C#:
tableRow = table.AddRow();
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(33);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("33%");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(33);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("33%");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(33);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("33%");
Create the third row.
In Visual Basic:
'Row 3
tableRow = table.AddRow()
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(50)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("Cell 1")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(50)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("Cell 2")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(100)
tableCellPattern.Apply(tableCell)
tableCell.Background = New Background(Brushes.LightSlateGray)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("'Column' Span 2")
In C#:
tableRow = table.AddRow();
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(50);
ableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("Cell 1");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(50);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("Cell 2");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(100);
tableCellPattern.Apply(tableCell);
tableCell.Background = new Background(Brushes.LightSlateGray);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("'Column' Span 2");