
With the 2010 Vol. 2 release comes the JavaScript IntelliSense support for all ASP.NET AJAX controls. Now you can easily use all client-side properties, methods and events without even looking at API documentation.
To enable JavaScript IntelliSense just add the WebScriptManager component to your page. It holds the needed references to ASP.NET AJAX controls, and the client-side functionality that they provide.

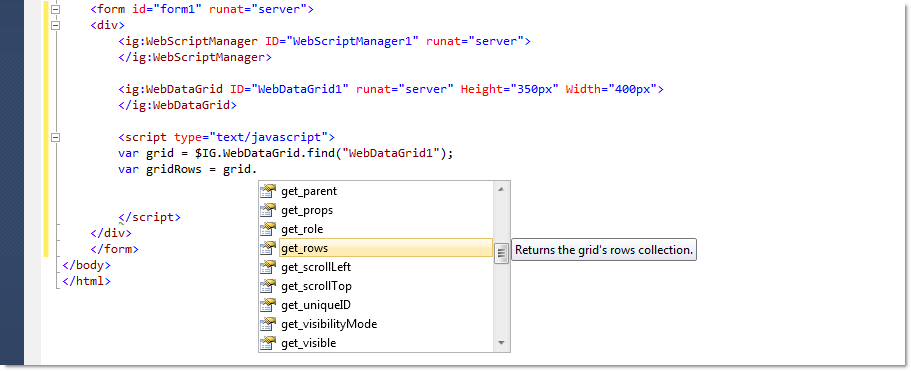
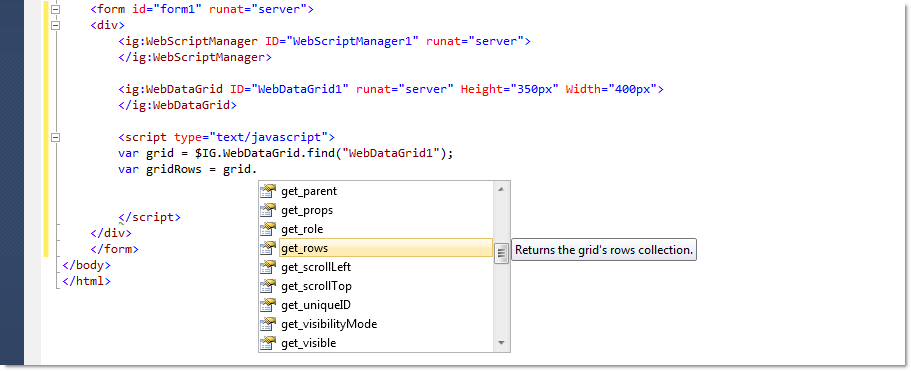
Once you’ve added WebScriptManager, you can get a reference to any Infragistics AJAX control. To do this, use the $IG..find method, where is the type of control that you need to cast to. This way the IntelliSense will directly expose its properties, methods and events.
In Javascript:
var grid = $IG.WebDataGrid.find("WebDataGrid1");var tree = $IG.WebDataTree.find("WebDataTree1");
Adding client events has never been easier – you can now add them from the designer’s property window. Here is an example of how to do that:
In Design view, drop any Infragistics AJAX control onto the web form.
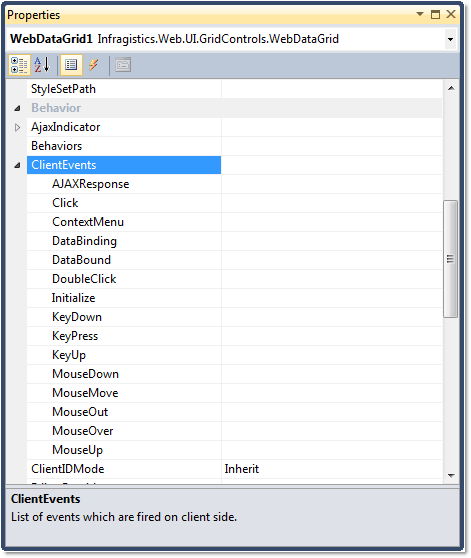
Right-click on the control and select Properties. When the Properties window appears, under Behavior properties you can find the ClientEvents property node.

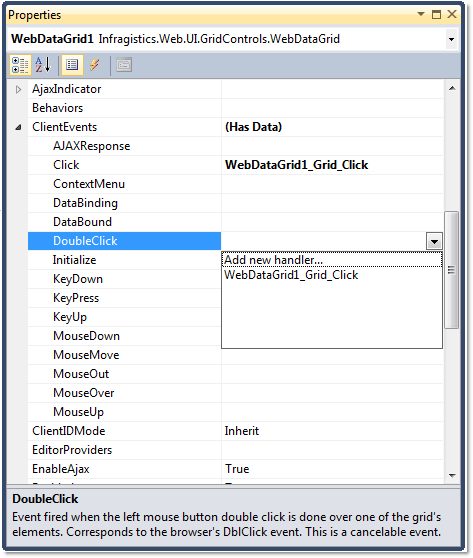
From the suggestion drop-down list choose “Add new handler.”

A dialog for the client-side event name handler appears. Here you can type your own JavaScript function name or leave the suggested one.

Clicking OK switches to Source view and inserts the client-side event handler. The generated JavaScript code looks like this:
In Javascript:
<script type="text/javascript" id="igClientScript">
<!--
function WebDataGrid1_Grid_DoubleClick(sender, eventArgs)
{
///<summary>
///
///</summary>
///<param name="sender" type="Infragistics.Web.UI.WebDataGrid"></param>
///<param name="eventArgs" type="Infragistics.Web.UI.ItemEventArgs"></param>
//Add code to handle your event here.
}// -->
</script>