
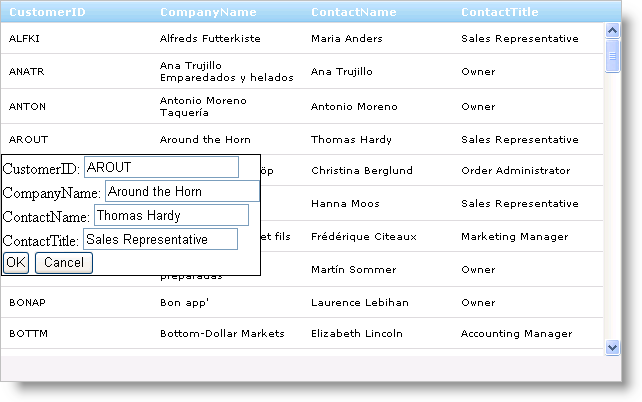
To supply the end-user with a custom template for data editing in WebDataGrid™, enable the Row Editing Template behavior. The template allows the end-user to edit a row’s data through a pop-up that can contain any controls. Changes that occur in the template are applied back to the data source.
You will set up the Row Editing Template for data editing in WebDataGrid.
Bind WebDataGrid to a SqlDataSource component retrieving data from the Customers table. For more information on doing this, see Getting Started with WebDataGrid.
In the Microsoft® Visual Studio™ property window, Set the DataKeyFields property to CustomerID so that changes in WebDataGrid can be updated to the data source.
In the same window, locate the Behaviors property and click the ellipsis (…) button to launch the Behaviors Editor Dialog.
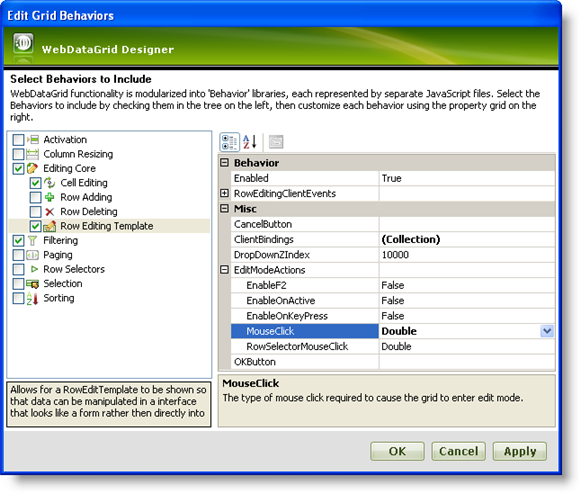
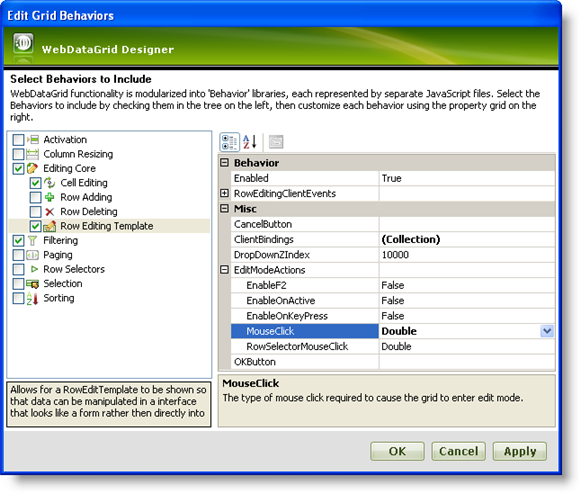
Check the CheckBox next to Row Editing Template from the list on the left to add and enable the behavior. Notice the EditingCore behavior is added as well.
In the properties for Row Editing Template, set the actions that will pop up the template.
Expand EditModeActions and set RowSelectorMouseClick to None. Since we do not have row selectors at this point, we do not need this action enabled.
Set MouseClick to Double. This will bring up the template when the end-user double-clicks on a cell in WebDataGrid.

Click Apply then Ok.
Right-click WebDataGrid. Highlight Edit Template from the context menu and select Row Editing Template. A prompt to populate the template with default controls appears.
Click Ok to automatically populate the template.
Right-click the template view and select End Template Editing. You are returned to the normal grid view in the designer.
Run the application. You can double-click on a cell of WebDataGrid to bring up the Row Editing Template for that row. Click Ok to commit changes from the template back to WebDataGrid’s cells.