
WebDataTree™ allows you to manually add nodes using its rich user interface designer. You can customize each node using the WebDataTree Designer where you set the appearance, behavior and various other properties.
To add nodes to WebDataTree using the Designer :
From the Visual Studio™ Toolbox, drag and drop the ScriptManager Component and a WebDataTree control onto your WebForm.
In the property window, locate the Nodes property and click the ellipsis (…) button to launch the WebDataTree Designer. You can also launch the designer by clicking Edit Nodes in the WebDataTree smart tag.
In the Edit WebDataTree dialog, click the add root button. This will add a new root node to the nodes collection. Set the following properties:
Select the node that we just created and click the add child button. This will add a child node to the root node. Set the following properties :
Repeat the same to add the following as child nodes:
Add the following as root node and child nodes as shown in the steps 3 and 4: Root node:
Child nodes:
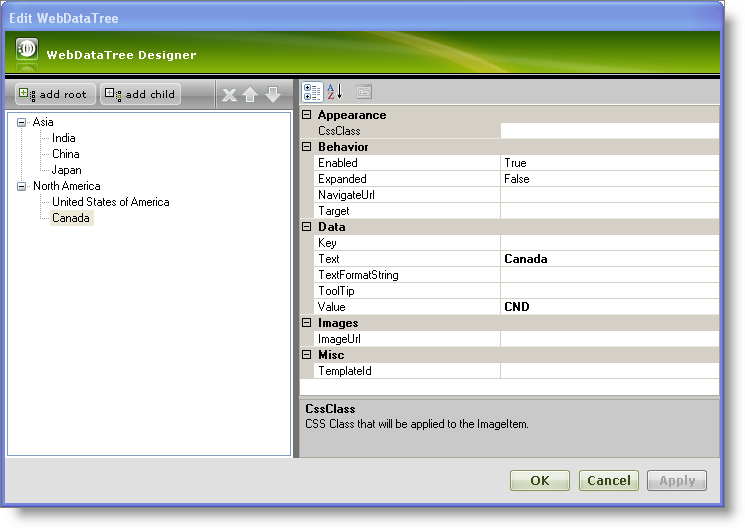
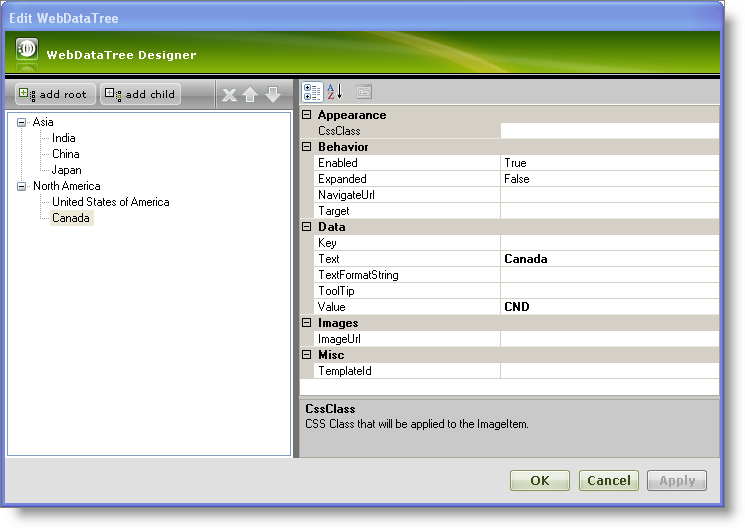
At this point, the Edit WebDataTree dialog should look like this:

Click OK to close the WebDataTree Designer.
Save and run the application. Your WebDataTree should look like this: