<ig:WebExplorerBar ID="WebExplorerBar1" runat="server" GroupExpandBehavior="AnyExpandable">
<Groups>
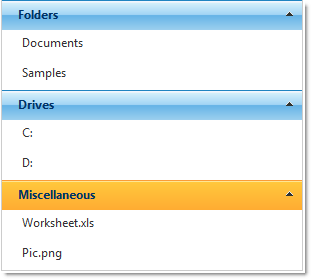
<ig:ExplorerBarGroup Text="Folders">
<%--TODO: Add items--%>
</ig:ExplorerBarGroup>
</Groups>
</ig:WebExplorerBar>