
If you want a property on your gauge to start with one color and fade into another color in a specific way, set the brush type to SimpleGradient. When you select the SimpleGradient brush element, you can specify the start color, end color, and gradient style. You can apply the Simple Gradient brush element to the properties on your gauge using:
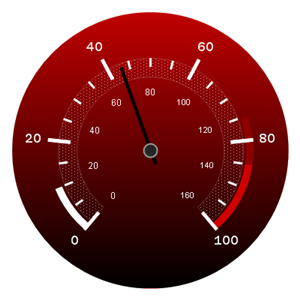
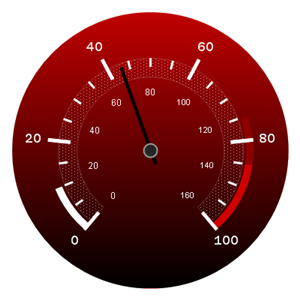
The following screen shot displays a Radial gauge with the Dial’s BrushElement property set to a SimpleGradientBrushElement with the following settings:
Start color — 192, 0, 0
End color — Black
Gradient style — Vertical