<style type="text/css">
.leftArrow
{
background-image: url("Pictures/MovePreviousArrow.png");
width: 20px;
height: 20px;
}
.rightArrow
{
background-image: url("Pictures/MoveNextArrow.png");
width: 20px;
height: 20px;
}
.banner
{
background-color: #4867D6;
background-image: none;
}
</style>
…
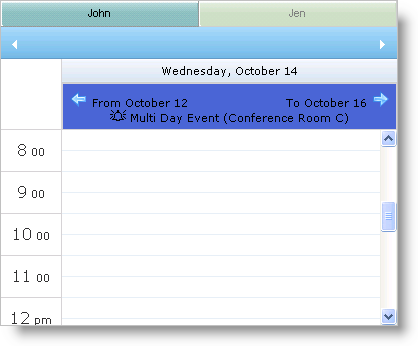
<igsch:WebDayView ID="WebDayView1" runat="server" WebScheduleInfoID="WebScheduleInfo1">
<MultiDayEventArrowLeftStyle CssClass="leftArrow">
</MultiDayEventArrowLeftStyle>
<MultiDayEventArrowRightStyle CssClass="rightArrow">
</MultiDayEventArrowRightStyle>
<AllDayEventStyle CssClass="banner">
</AllDayEventStyle>
</igsch:WebDayView>