-
In the Visual Studio toolbox, locate the WebSplitter and double click it. This will place an instance of the WebSplitter control onto your WebForm.
-
Click on the WebSplitter control and in the Property Window, locate and set the Height property to 600px. Locate and set the Width property to 800px.
-
In the Property Window, locate the Orientation property and set it to Vertical.
-
Next we will add several Content Panes to the WebSplitter control. In the Property Window, locate the Panes property and click the ellipsis button (…) to launch the SplitterPane Collection Editor.
-
In the SplitterPane Collection Editor, click the Add button two times. This will add SplitterPane1 and SplitterPane2 to the collection.
-
Click on SplitterPane1 and in the Property Window, locate the ContentURL property and set it to http://www.infragistics.com. Click the OK button to close the dialog. The first SplitterPane will load the Infragistics web site as its content.
-
Next we will use the second SplitterPane to host some controls. We will do this by adding a Template to the SplitterPane. In order to do this, on Default.aspx, click on the Source button to show the page markup.
Locate the Panes collection underneath the WebSplitter definition. From the steps we have taken so far, the markup should look like this:
<igweb:WebSplitter id="WebSplitter1" runat="server" height="600px" Orientation="Vertical"
Width="800px">
<panes>
<igweb:SplitterPane runat="server" ContentUrl="http://www.infragistics.com">
</igweb:SplitterPane>
<igweb:SplitterPane runat="server">
</igweb:SplitterPane>
</Panes>
</igweb:WebSplitter>
We will add a Template element to the second SplitterPane. On the second SplitterPane, add a Template element by typing it in. When complete, it should look like this:
<panes>
<igweb:SplitterPane runat="server" ContentUrl="http://www.infragistics.com">
</igweb:SplitterPane>
<igweb:SplitterPane runat="server">
<Template/>
</igweb:SplitterPane>
</Panes>
-
Now that we have added a Template to the second SplitterPane, on Default.aspx, click on the Design button to bring back the designer.
-
Click within the content area of the second SplitterPane so that the cursor is within this area.
-
Go to the Visual Studio Toolbox and locate the Standard toolbox. Locate the Button control and double click it to add an instance to the second SplitterPane. You can experiment by adding other additional controls to this pane.
-
Save and run the application.
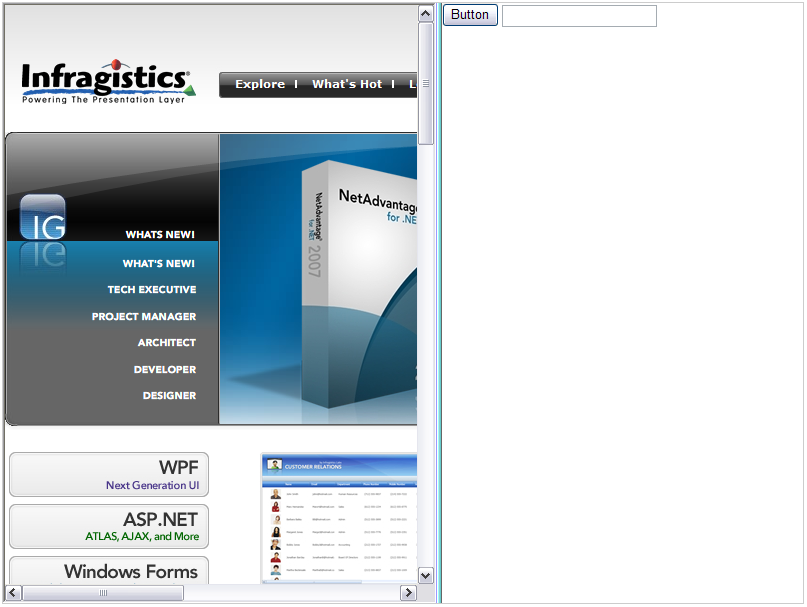
The application should look similar to the following image.
You can resize the content panes by clicking and dragging the SplitterBars. You can also try experimenting by setting the Orientation property to Horizontal to see what the end result looks like. You can also try setting the DynamicResize property to True and then notice the behavior when you run the application and resize the SplitterPanes.