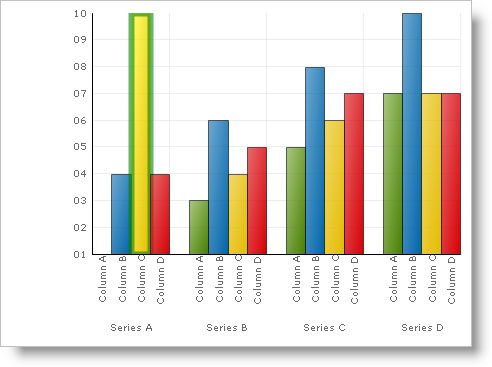
Imports Infragistics.UltraChart.Core.Primitives Imports Infragistics.UltraChart.Shared.Styles ... Private Sub UltraChart1_ChartDrawItem(ByVal sender As Object, _ ByVal e As Infragistics.UltraChart.Shared.Events.ChartDrawItemEventArgs) _ Handles UltraChart1.ChartDrawItem ' Get a Box primitive from a ColumnChart If TypeOf e.Primitive Is Box Then Dim b As Box = Nothing b = CType(e.Primitive, Box) If Not b Is Nothing AndAlso b.Row = 0 AndAlso b.Column = 2 Then b.PE = b.PE.Clone() ' Set the Fill color b.PE.Fill = Color.Yellow End If End If End Sub