UltraChart.Axis.Y.Labels.ItemFormatString = "<DATA_VALUE:##.##>"
This topic discusses useful information that will help you to ensure that your data is rendered properly in the scatter line chart.
While the Chart control allows you to easily point the chart to your own custom data, it is important that you are supplying the appropriate amount and type of data that the chart requires. If the data does not meet the minimum requirements based on the type of chart that you are using, an error will be generated.
The following is a list of data requirements for scatter line charts:
The data set contains two numeric columns identified by the ColumnX and ColumnY properties.
Line data also requires one or more numeric columns and at least one row. If there are multiple rows of data, each row constitutes a separate line. Note that it is recommended that the data set contains two or more numeric columns so that each line can have two or more points.
Both the UltraChart.ScatterLineChart.ScatterData.DataSource and UltraChart.ScatterLineChart.LineData.DataSource properties should be used to set data sources for scatter data as well as line data.
The chart data is rendered using the following rules:
If the ConnectWithLines property is True, then line segments connect the points identified by subsequent rows.
Each row represents one scatter point.
The columns at the indices specified by the ColumnX and ColumnY properties will be used to determine the horizontal (X) position, and vertical (Y) position of each scatter point.
Scatter points can be grouped according to the value in a specific column by specifying the GroupByColumn property, and setting the UseGroupByColumn property to True. Different icons/colors will be used for scatter points in different groups. If the ConnectWithLines property is set to True, lines will connect only scatter points within the same group.
The x-axis (or horizontal axis) is a SetLabelAxis object, with the points evenly spaced apart for each item (point). The y-axis, or vertical axis, is the numeric axis. Labels on the y-axis can be formatted using the FormatString property and a "numeric format":
UltraChart.Axis.Y.Labels.ItemFormatString = "<DATA_VALUE:##.##>"
Each row is drawn as a single line on the chart, with a number of points in the line equal to the count of numeric columns in the data set.
The first numeric column encountered in the data will be used for the value of the first point, the second column for the second point, and so on.
The X2-axis (or top horizontal axis) is a "Set Label" axis, with the points evenly spaced apart for each item (point). The Y2-axis (or right vertical axis) is the numeric axis. Labels on the Y2-axis can be formatted using the FormatString property and a “numeric format”:
UltraChart.Axis.Y2.Labels.ItemFormatString = "<DATA_VALUE:##.##>"
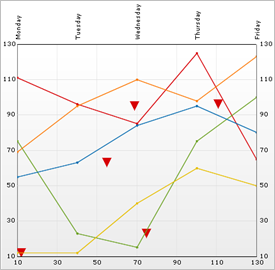
See below for an example data set, along with the rendered scatter line chart.