In the UltraDataChart™ control, you can change the location, rotation angle, margin, horizontal/vertical alignment, visibility, and appearance of the axis label using the following properties of an Axis objects.
| Property Name |
Property Type |
Description |
|
|
Determines data mapping (category axis) and formatting (all axis) of labels
|
|
|
Determines angle rotation of axis labels
|
|
|
Determines empty space that extents between axis labels and the axis main line
|
|
|
Determines font of axis labels
|
|
|
Determines horizontal alignment of labels on CategoryYAxis and NumericYAxis only
|
|
|
Determines vertical alignment of labels on CategoryXAxis and NumericXAxis only
|
|
|
Determines location of axis labels in relation to axis main line and chart plot area
|
|
|
Determines whether or not axis labels are visible
|
|
|
Determines text color of axis labels
|
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.Label = "Date";
xAxis.LabelLocation = AxisLabelsLocation.OutsideBottom;
xAxis.LabelAngle = 45;
xAxis.LabelExtent = 40;
yAxis.LabelLocation = AxisLabelsLocation.OutsideRight;
yAxis.LabelAngle = -30;
yAxis.LabelExtent = 40;
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.Label = "Date"
xAxis.LabelLocation = AxisLabelsLocation.OutsideBottom
xAxis.LabelAngle = 45
xAxis.LabelExtent = 40
yAxis.LabelLocation = AxisLabelsLocation.OutsideRight
yAxis.LabelAngle = -30
yAxis.LabelExtent = 40
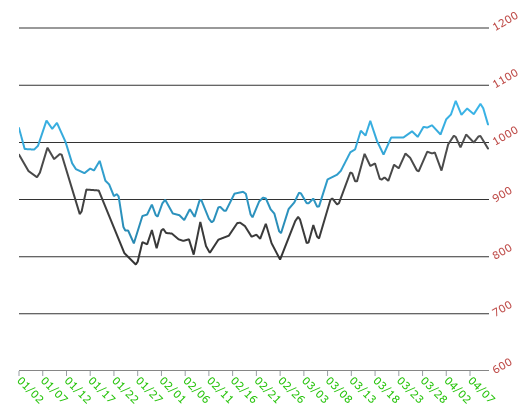
The following image shows how the UltraDataChart control might look with custom label settings for CategoryXAxis and NumericYAxis.