
This topic provides information on using the chart title and subtitle feature of the UltraDataChart™ chart control.
The following topic is a prerequisite to understanding this topic:
This topic contains the following sections:
The title and subtitle feature of the UltraDataChart control allows you to add information to the top section of the chart control.
When adding a title or subtitle to the chart control, the content of the chart automatically resizes allowing for the title and subtitle information.
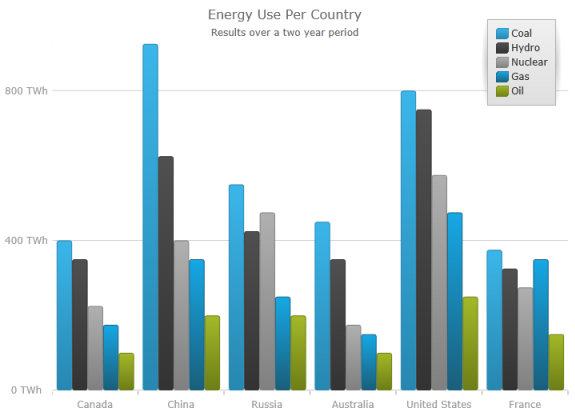
The following screenshot is a preview of the chart control with a title and subtitle set.

In order to add a title and subtitle to the chart control there is a set of properties added to the UltraDataChart .
There are properties provided that allows you to style the text color, the text font style and the text font size of the titles and subtitles.
The following code example shows how to set title and subtitle properties on the chart control:
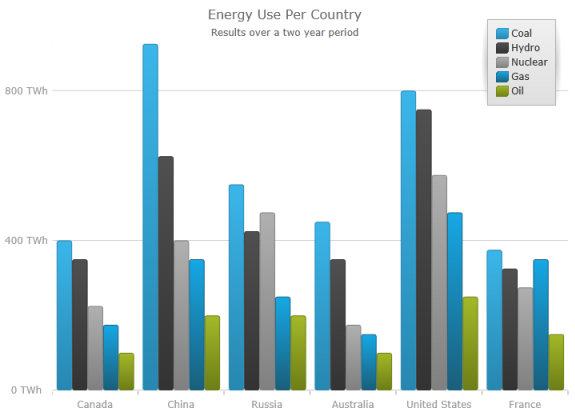
The screenshot demonstrates how the chart control, with the title and subtitle, looks as a result of the above code snippet.

The following topic provides additional information related to this topic: