funnel.AllowSliceSelection = TrueThe purpose of this topic is to demonstrate how to configure and use the various key features and functionalities of the UltraFunnelChart™ control.
This section contains important conceptual and task-based information that will help you identify the features and show the usage with examples.
You need to first read the following topic:
The table below lists the configurable elements and behaviors of the UltraFunnelChart control.
The table below maps the desired configurations/behaviors to the corresponding property settings.
In order to enable slice selection the AllowSliceSelection property must be set to true.
In Visual Basic:
funnel.AllowSliceSelection = TrueIn C#:
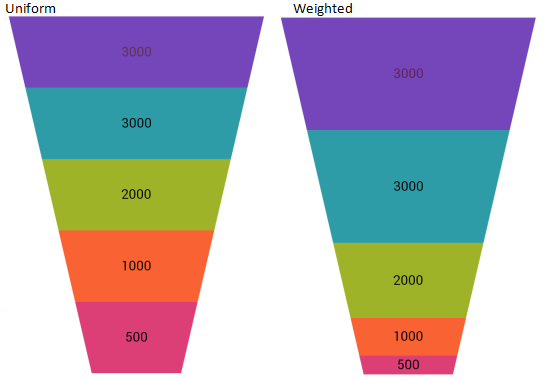
funnel.AllowSliceSelection = true;The UltraFunnelChart control exposes two display format types:
Uniform where all slices have the same height (default).
Weighted where the heights of the slices are based on the calculated percentage value of the underlying data.
In Visual Basic:
funnel.FunnelSliceDisplay = FunnelSliceDisplay.UniformIn C#:
funnel.FunnelSliceDisplay = FunnelSliceDisplay.Uniform;
Figure 1: FunnelChart Display format
The table below maps the desired configurations/behaviors to the corresponding property settings.
In order to invert the slices on the control the IsInverted property must be set to true (default is false) Inverting the slices can also be triggered by a button click.
In Visual Basic:
funnel.IsInverted = trueIn C#:
funnel.IsInverted = true;The table below maps the desired configurations/behaviors to the corresponding property settings.
Displaying the labels is involved with setting the visibility first, and then specifying the path with the appropriate target.
In Visual Basic:
funnel.InnerLabelVisibility = System.Windows.Visibility.Visible
funnel.OuterLabelVisibility = System.Windows.Visibility.Visible
funnel.InnerLabelMemberPath = "Value"
funnel.OuterLabelMemberPath = "Label"In C#:
funnel.InnerLabelVisibility = System.Windows.Visibility.Visible;
funnel.OuterLabelVisibility = System.Windows.Visibility.Visible;
funnel.InnerLabelMemberPath = "Value";
funnel.OuterLabelMemberPath = "Label";The table below maps the desired configurations/behaviors to the corresponding property settings.
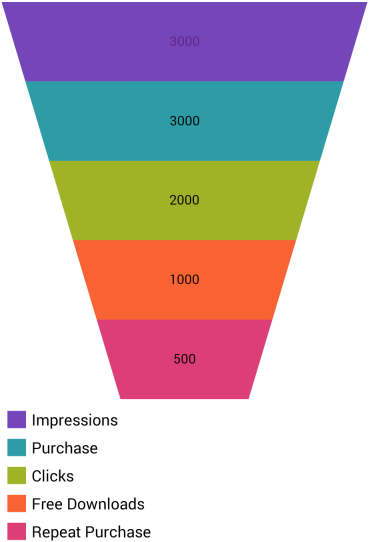
Displaying the legend requires you to create an instance of ItemLegend and then set the Legend property of the funnel chart control to the element name of the ItemLegend instance.
In Visual Basic:
Me.Funnel.Legend = New UltraItemLegend()
Me.Controls.Add(Me.Funnel.Legend)In C#:
this.Funnel.Legend = new UltraItemLegend();
this.Controls.Add(this.Funnel.Legend);
Figure 2: FunnelChart Legend
The table below maps the desired configurations/behaviors to the corresponding property settings.
The idea of using the Bezier curve is to give smooth-line appearance to the funnel chart control. The UltraFunnelChart exposes two properties of type Point for Bezier curve settings. When the control is set up to use the Bezier curve, the lines on both sides of the funnel will use the control points to move towards the control points forming the curves. For more information see Bezier Curve.
UpperBezierControlPoint and LoweBezierControlPoint properties take X/Y coordinates as the control points in the Bezier curve. The following code example shows the property settings and the result is in the accompanying screenshot.
In Visual Basic:
funnel.UseBezierCurve= trueIn C#:
funnel.UseBezierCurve = true;
Figure 3: FunnelChart using Bezier curve
Data Binding demonstrates how to bind to the funnel Chart.
API Overview contains the list of namespaces and several key classes to know while programming with the control.