
You can quickly style different states by creating a Resource with the Style you want to apply.
Click the Resources tab in the Style Explorer
Click Add New. A new Resource is added.
Change the name of the Resource to BlueWhite.
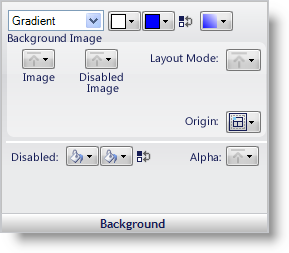
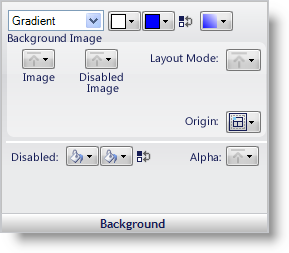
Change the background style to Gradient. Change the first color to White and the second color to Blue. Change the Gradient style to BackwardDiagonal.

The Preview panel is an important tool when creating resources. It is the only way to preview what the style will look like since the Resource is not attached to a UI Role that you can view in the Canvas area. If the Preview is enabled in the UI Role Editor, it will look like this:

Create another Resource by following steps 1 through 4 again, but this time, change the name of the Resource to RedWhite, and instead of Blue, change the second color in the gradient to Red. You should now have two Resources: BlueWhite and RedWhite.
Click the Roles tab in the Style Explorer.
Under the UI Roles node, expand Base and then select the Cell UI Role.

Add the BlueWhite Resource to the Cell UI Role’s Normal state.

Add the RedWhite Resource to the Cell UI Role’s HotTracked state.
If you are viewing the Grid canvas, you will notice that every cell has the Blue/White gradient applied to it. Hover your mouse over any of the cells and whichever cell the mouse pointer is over will appear with the Red/White gradient.
