
This topic describes the Scrollbar Resizing feature, lists the applicable Infragistics controls, and provides code examples demonstrating the new feature’s properties.
The Scrollbar Resizing feature allows Infragistics controls to have their scrollbars and scrollbar arrows resized for ease of use with touch screens and for aesthetic appeal. The designer or developer can specify a custom width for the vertical scrollbar and horizontal scrollbar arrow, and a custom height for the horizontal scrollbar and vertical scrollbar arrow.
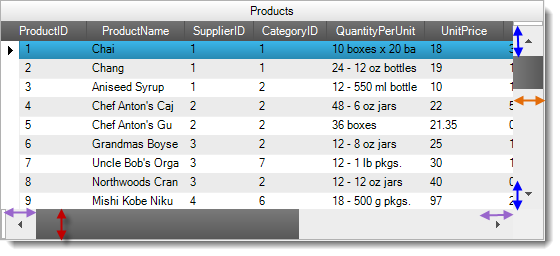
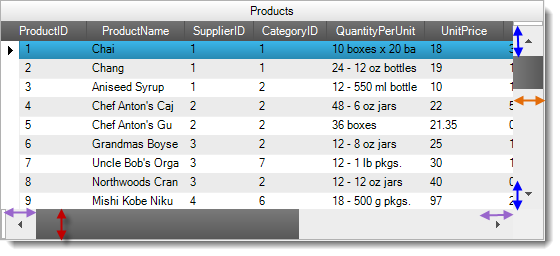
The picture below illustrates the Scrollbar Resizing feature as applied to an Infragistics WinGrid control. Notice the enlargement of scrollbars and scrollbar arrows from their default sizes. The blue arrows show the expansion of the vertical scroll arrows’ height. The orange arrow shows the expansion of the vertical scrollbar’s width. The lavender arrows show the expansion of the horizontal scroll arrows’ width. The red arrow shows the expansion of the horizontal scrollbar’s height.

Changing the Shared Object Role Settings for the Scrollbar object in the Application Styling Framework allows you to resize all the Scrollbars and their attendant arrows uniformly across all Infragistics controls in an application. For more information on the Application Styling Framework and Shared Object Role Settings, refer to the Related Content section at the end of this topic.
The following table maps the desired scrollbar and scrollbar arrow sizes to their corresponding property settings.
The following screenshots show the AppStylist for Windows Forms interface configured with the properties settings specified in the above table:
Directly setting properties in the control’s ScrollBarLook object allows you to resize Scrollbars and their attendant arrows in individual Infragistics controls.
The ScrollBarLook object is located in the control’s API either directly under the control level, or as a sub-property of another object such as the DisplayLayout or CalendarLook object. The following table provides a quick look up for the location of the ScrollBarLook object.
The following table maps the desired scrollbar and scrollbar arrow sizes to property settings.
In this example, you will programmatically set the scrollbars and scrollbar arrow height and width dimensions to 30 pixels each.
This code will make the scrollbars and scrollbar arrows of the WinGrid named “MyGrid” to be 30 pixels in width and height.
In C#:
this.MyGrid.DisplayLayout.ScrollBarLook.VerticalScrollBarWidth = 30;
this.MyGrid.DisplayLayout.ScrollBarLook.VerticalScrollBarArrowHeight = 30;
this.MyGrid.DisplayLayout.ScrollBarLook.HorizontalScrollBarHeight = 30;
this.MyGrid.DisplayLayout.ScrollBarLook.HorizontalScrollBarArrowWidth = 30;The following topics provide additional information related to this topic.