
This walkthrough will guide you through the process of creating a Style Library, styling a button, and saving that Style Library. By the end of this step-by-step tutorial you should have a good understanding of AppStylist for Windows Forms and how it functions.
You will need the following images saved to your hard drive in order to take full advantage of this walkthrough. Right-click each image and select Copy from the shortcut menu. Paste the images into your favorite image editing application (Microsoft® Paint will work just fine) and use the suggested filename from the following table:
Create a new Style Library
From the File menu, click New Style Library. A new Style Library is created.
Set Component Role Settings for UltraButton.
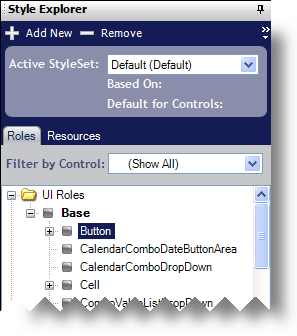
Click the Roles tab in the Style Explorer.
Expand the Component Role Settings node.
Expand the Infragistics Components node.
Select UltraButton.
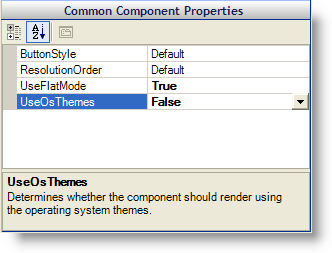
Under Common Component Properties, set UseFlatMode to True and UseOsThemes to False.

Navigate to the Normal state for the Button UI Role.
In the Style Explorer, expand the UI Roles node.
Expand the Base node.
Select the Button UI Role.

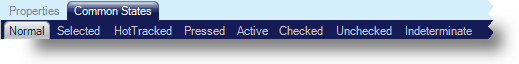
Make sure that the Normal state under the Common States tab is selected in the Role Editor.

Style the Button UI Role’s Normal state.
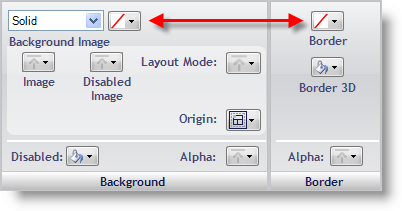
Set both the background fill and border color to Transparent.

In the Background pane, click Image and select File from the drop-down list.
Navigate to where you saved the three button images and open Button.png.
In the Background pane, click Layout Mode and select Stretched from the drop-down list. A Margins button will appear below the Layout Mode button.
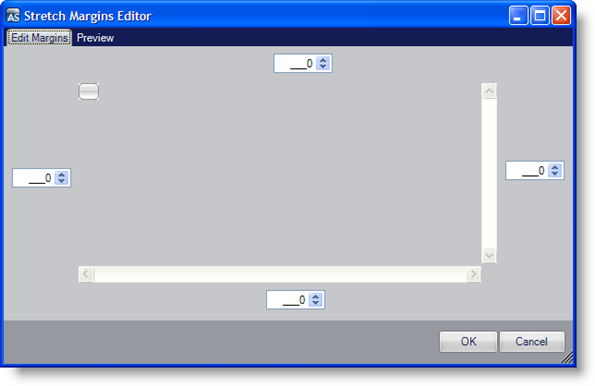
Click Margins. The Stretch Margins Editor appears.

Set the left, top, right, and bottom margins to 5, 4, 5, 4, respectively.
Click OK.
You will notice that several buttons on the canvas don’t have the expected appearance. The Show SpellCheck Dialog button looks different from the DropDownButton with Slider button. This is because we set UseFlatMode on the UltraButton component only, but styled the Button UI Role. The Button UI Role affects every button in your application, not just the UltraButton component. Since other components use the Button UI Role, you will need to go back to the Component Role Settings node in the Roles tab of the Style Explorer and select All Components. Now set UseFlatMode to True and UseOsThemes to False. Every button in your application will now look the same.
Style the Button UI Role’s HotTracked state.
In the Properties Panel, click the HotTracked tab.

Perform step 4, but substitute the Button_HotTracked.png image for the Button.png image.
Style the Button UI Role’s Pressed state.
In the Properties Panel, click the Pressed tab.

Perform step 4, but substitute the Button_Pressed.png image for the Button.png image.
Save your Style Library.
From the File menu, click Save Style Library… The Save Style Library dialog box appears.
Use Button.isl for the file name.
Click Save.
Your Style Library is now ready to be used in an application. In order to use the Style Library, you need to add a line of code to the Main method of the application. Refer to "Loading a Style Library" in the "Developer’s Guide" section of the Ultimate UI for Windows Forms help for more information on loading Style Libraries.