
Stretching images is a common occurrence in user interface design. Your own Windows desktop does it when your background image is too small and you have the Position set to Stretch. However, what happens when there is a border (acting as a picture frame) on the image? The border is stretched as well. This can make the border look quite grainy, especially if the border was a decorative one and not a solid color.
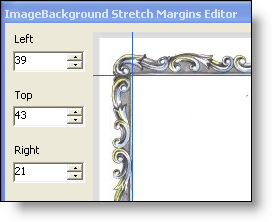
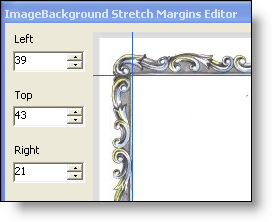
Now, with the new ImageBackgroundStretchMargins property that we added to the Appearance object of the Presentation Layer Framework™, you can identify the top, right, bottom, and left margins of an image, essentially identifying where the border ends and the actual image begins. This property breaks the image up into nine separate pieces. The corners remain the same and are never stretched. The top and bottom pieces of the middle column are only stretched horizontally and the right and left pieces of the middle row are only stretched vertically. Therefore, whatever margins you specify, the corners will never look stretched or grainy.