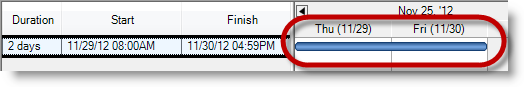
----ultraCalendarInfo1.TaskWorkingHourMode = TaskWorkingHourMode.AutoAdjust;
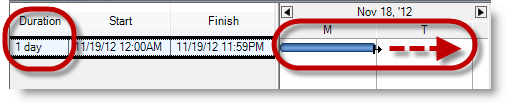
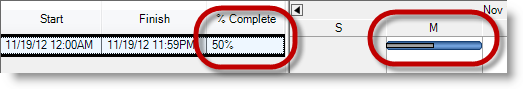
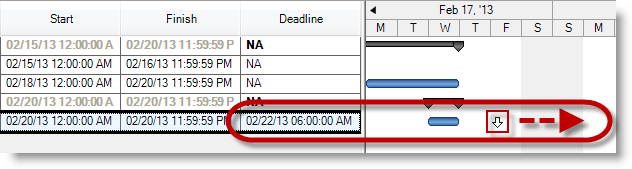
ultraGanttView1.TimelineSettings.TaskPositioning = TimelineTaskPositioning.FillTimeSlots;
ultraGanttView1.TimelineSettings.PrimaryInterval = new DateInterval(1, DateIntervalUnits.Days);
ultraGanttView1.TimelineSettings.TaskDragIncrement = TimeSpan.FromHours(2);
----