
Applying the Hatch brush element to a visual in your gauge gives that element a two-color patterned appearance.
To apply the Hatch element to a property of your gauge using the Gauge Designer:
In the Gauge Explorer or the interactive preview area, select the property to which you want to apply the Hatch brush element.
In the Appearance tab of the Properties panel, select Hatch from the Type drop-down list.
Click the Details drop-down arrow.
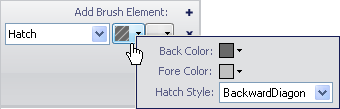
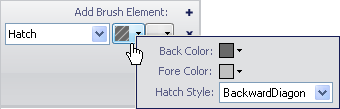
In the small window that appears, set the following properties:
Back Color - Click the drop-down arrow. The color picker appears. On the left-hand side, click Web, then select the DimGray color.
Fore Color - Click the drop-down arrow. The color picker appears. On the left-hand side, click Web, then select the Silver color.
Hatch Style - From the drop-down list, select BackwardDiagonal

When you are finished specifying the properties, click anywhere in the Brush pane.
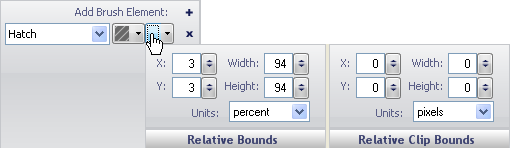
Click the Relative Bounds editor drop-down arrow.
In the Relative Bounds pane that appears, set the following properties:
X - 3
Y - 3
Width - 94
Height - 94
In the Relative Clip Bounds pane that appears, set the following properties:
X - 0
Y - 0
Width - 0
Height - 0

You can see the Hatch brush element applied to the selected property in the interactive preview area.