
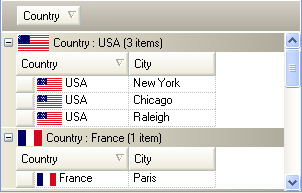
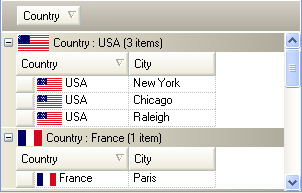
Previously the WinGrid™ had the capability of displaying images in group-by rows by setting the UltraGridGroupByRow’s Image property off the Appearance class. Now with the implementation of this functionality, this is automatically taken care of by the WinGrid. When the rows are grouped by a column, the WinGrid will automatically set the Image of the Appearance of each Group-By Row to the image associated with the first cell in the group.
We did not expose any properties to enable this functionality. It’s enabled automatically. You can revert back to the old behavior by setting the e.Row.Appearance.Image to null in the InitializeGroupByRow event. In that event you can also override the image that’s get displayed in the group-by row by setting the Image property to a different image.
Note that it is possible that when rows are grouped-by a column, the group-by column cells of a single group-by row may contain different images. For example, if a column had a custom GroupByEvaluator (which can be set via the UltraGridColumn’s GroupByEvaluator property) that grouped rows by the first letter of the Country, Argentina and Australia will fall in the same "A" group-by row (since they both begin with letter A and the grouping is being done by the first letter of the cell values). In that case these two cells would have different flag images. In such a scenario, the WinGrid picks the image from the first cell to display in the group-by row.