
For those of you who are familiar with the WinGridBagLayoutManager™ component, the WinGridBagLayoutPanel™ control will be a breath of fresh air. Unlike WinGridBagLayoutManager, the panel gives you the option of not writing a single line of code by offering a designer to place and resize controls at design time.
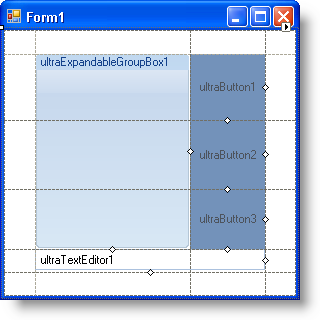
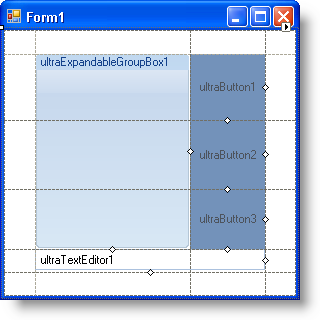
Use WinGridBagLayoutPanel to visually arrange your controls in a virtual grid, giving you complete control over where each control resides. You can easily confirm that the controls are in the right place because you can see the layout with your own eyes! By clicking and dragging lines in the virtual grid, you can resize rows and columns to whatever size your application requires. Controls can also span rows and columns by dragging a control’s span resizing glyph. A red outline will display, showing you exactly how the control will resize itself when spanning rows or columns.

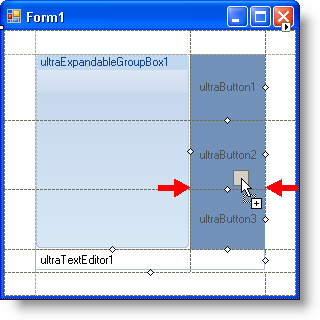
The WinGridBagLayoutPanel control includes several visual aids that allow you to simply drag a control into the panel, producing the correct result the first time. As you drag a control over the panel, you will see either red arrows or a red rectangular box identifying exactly where the control will end up if dropped at that location. This functionality is similar to the WinGrid™ and WinTree™ designers, so you get an added familiarity bonus!

Since WinGridBagLayoutPanel was built off the same base class as the WinGridBagLayoutManager component, you get the same fine-grained control offered by the GridBagConstraint object. Therefore, if you need to modify the virtual grid or a control’s placement in the virtual grid, you can do so at run time just as you would with the WinGridBagLayoutManager component.