'Assign the ImageList control to WinTree Me.ultraTree1.ImageList = this.imageList1 'Adding Image to a cell in WinTree by setting the index of the image in 'ImageList control. Me.ultraTree1.Nodes(0).Cells(0).Appearance.Image = 1
This topic will show you how to add images to a WinTree™ with ColumnSet(s) ColumnSet(s) and has columns displayed. Images can be added using the Cell object’s Appearance property. This is applicable for the WinTree control in any ViewStyle .
Another approach to showing images is to add an unbound column to the ColumnSet for the sole purpose to display the Images.
This topic assumes there is an ImageList control dropped onto the form that has few sample images in it. Assign the ImageList control to the WinTree, through the ImageList property.
In Visual Basic:
'Assign the ImageList control to WinTree Me.ultraTree1.ImageList = this.imageList1 'Adding Image to a cell in WinTree by setting the index of the image in 'ImageList control. Me.ultraTree1.Nodes(0).Cells(0).Appearance.Image = 1
In C#:
//Assign the ImageList control to WinTree this.ultraTree1.ImageList = this.imageList1; //Adding Image to a cell in WinTree by setting the index of the image in //ImageList control. this.ultraTree1.Nodes[0].Cells[0].Appearance.Image = 1;
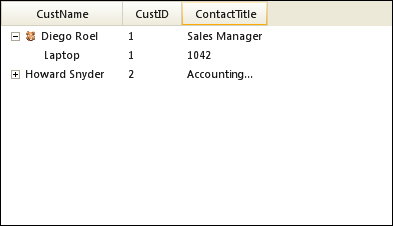
WinTree displaying an image in a cell, and ViewStyle is set to OutlookExpress

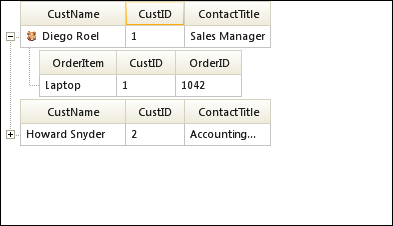
WinTree displaying an image in a cell, and ViewStyle is set to FreeForm