<Grid x:Name="layoutRoot">
<ig:XamDataPieChart ItemsSource="{Binding Data}"
Legend="{Binding ElementName=legend}" />
<ig:ItemLegend x:Name="legend" Orientation="Horizontal" />
</Grid>This topic provides information for configuring the XamDataPieChart in order to use an ItemLegend.
This topic contains the following sections:
This article assumes you have already read the Data Binding topic and have a XamDataPieChart already bound to some data.
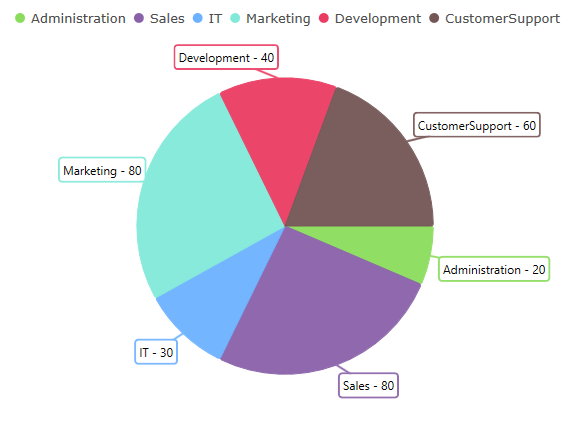
In order to display a legend for the XamDataPieChart an ItemLegend needs to be created and assigned to the Legend property. The ItemLegend will display its items in vertical orientation as a default, but this can be configured by setting its Orientation property.
By default, the ItemLegend will show the same content as the label that is shown for each slice in the XamDataPieChart. This can be modified by utilizing the LegendSliceLabelContentMode property on the chart. This exposes a RadialLabelMode enumeration that can allow you to show the label, value, percentage, or any combination of those as the legend’s content for each data pie chart slice.
The ItemLegend badge is also able to be modified. By default, it will appear as a filled circle corresponding to the color of the associated data pie chart slice. This can be configured by using the LegendItemBadgeShape property of the chart and you can set this to be a circle, line, bar, column, and more.
In XAML:
<Grid x:Name="layoutRoot">
<ig:XamDataPieChart ItemsSource="{Binding Data}"
Legend="{Binding ElementName=legend}" />
<ig:ItemLegend x:Name="legend" Orientation="Horizontal" />
</Grid>In C#:
ItemLegend legend = new ItemLegend() { Orientation = Orientation.Horizontal };
XamDataPieChart dataPieChart = new XamDataPieChart()
{
ItemsSource = data,
Legend = legend
};
this.layoutRoot.Children.Add(dataPieChart);
this.layoutRoot.Children.Add(legend);