
This topic explains, with code examples, how to configure a background for the linear gauge. This includes setting the background’s size, position, color, and border.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
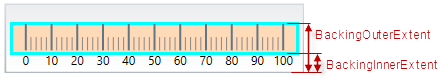
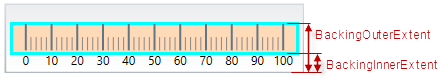
The background of the XamLinearGauge control is configurable in terms of spread and position and look-and-feel (fill and border). The spread and position are configurable in the dimension across the scale (through the BackingInnerExtent and BackingOuterExtent properties); along the scale, the background always spreads from one edge of the control to the other. The fill color and the border are managed by a set of properties available in the style template.
The following picture demonstrates a background color of a variety of light blue and a yellow green border with a thickness of 3 pixels. The background extent is made smaller by providing values for its BackingInnerExtent and BackingOuterExtent properties.

The following table explains briefly the configurable aspects of XamLinearGauge control’s background and maps them to properties that configure them.
The following table maps the desired behavior to its respective property settings.
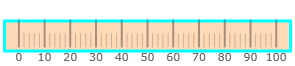
The screenshot below demonstrates how the XamLinearGauge looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamLinearGauge x:Name="linearGauge"
BackingBrush="#FFDAB9"
BackingOutline="#00FFFF"
BackingStrokeThickness="3"
BackingInnerExtent="0.2"
BackingOuterExtent="0.7"/>In C#:
linearGauge.BackingBrush = new SolidColorBrush(Color.FromRgb(255, 153, 153));
linearGauge.BackingOutline = new SolidColorBrush(Color.FromRgb(51, 255, 255));
linearGauge.BackingStrokeThickness = 3;
linearGauge.BackingInnerExtent = .2;
linearGauge.BackingOuterExtent = .7;In Visual Basic:
linearGauge.BackingBrush = New SolidColorBrush(Color.FromRgb(255, 102, 102))
linearGauge.BackingOutline = New SolidColorBrush(Color.FromRgb(0, 255, 255))
linearGauge.BackingStrokeThickness = "3"
linearGauge.BackingInnerExtent = ".2"
linearGauge.BackingOuterExtent = ".7"The following topics provide additional information related to this topic.