
This topic explains how to configure the aspect and perspective of the XamScatterSurface3D™ control.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
Use the XamScatterSurface3D Aspect property to configure the aspect of the xamScatterSurface3D control.
The following table maps the desired configuration to the property settings that manage it.
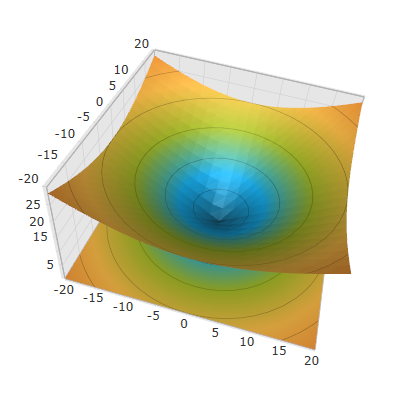
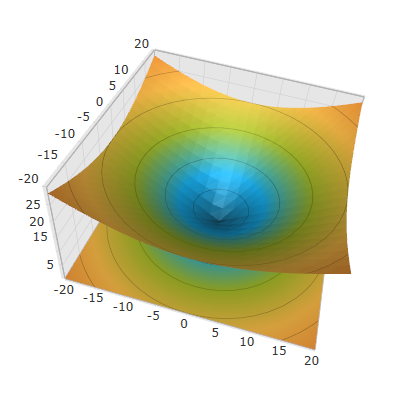
The screenshot below demonstrates how the xamScatterSurface3D looks as a result of the following code:

Following is the code that implements this example.
In XAML:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
Aspect="1 1 0.5" />Following is the code that implements this example in C#.
In C#:
SurfaceChart.Aspect = new System.Windows.Media.Media3D.Vector3D(1, 1, 0.5);Following is the code that implements this example in VB.
In Visual Basic:
SurfaceChart.Aspect = New System.Windows.Media.Media3D.Vector3D(1, 1, 0.5)Use the XamScatterSurface3D Perspective property to configure the perspective of the xamScatterSurface3D control.
By default, the initial value of the Perspective property is 0.5.
The following table maps the desired configuration to the property settings that manage it.
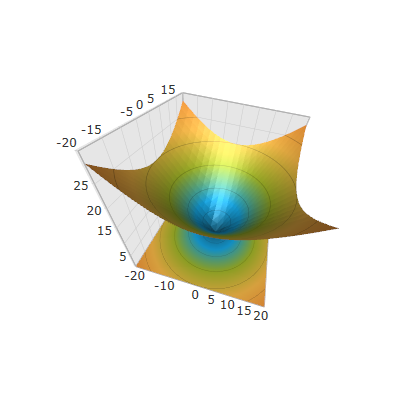
The screenshot below demonstrates how the xamScatterSurface3D looks as a result of the following code:

Following is the code that implements this example.
In XAML:
<ig:XamScatterSurface3D Name="SurfaceChart" ItemsSource="{Binding Path=DataCollection}" XMemberPath="X" YMemberPath="Y" ZMemberPath="Z" Perspective="1"/>Following is the code that implements this example.
In C#:
SurfaceChart.Perspective = 1;Following is the code that implements this example.
In Visual Basic:
SurfaceChart.Perspective = 1The following topics provide additional information related to this topic.