
This topic explains how to configure the axis label format in the XamScatterSurface3D™ control.
The following topics are prerequisites to understanding this topic:
The following table lists the online articles required as a prerequisite to understanding this topic.
This topic contains the following sections:
Use the SurfaceChartAxis LabelFormat property to format the axis labels in the xamScatterSurface3D control.
The following table maps the desired configuration to the property settings that manage it.
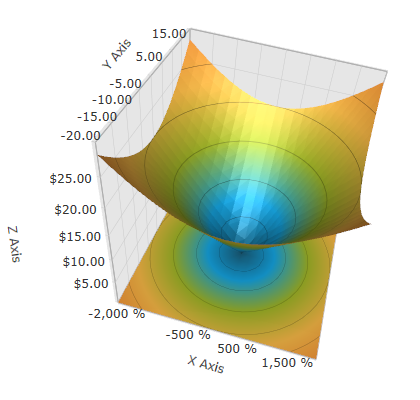
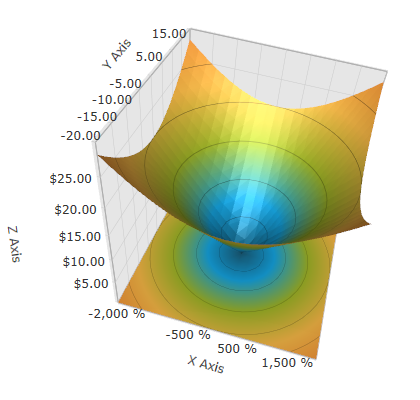
The screenshot below demonstrates how the axis label looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z" >
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis Title="X" LabelFormat="{}{0:P0}"/>
</ig:XamScatterSurface3D.XAxis>
<ig:XamScatterSurface3D.YAxis>
<ig:LinearAxis Title="Y" LabelFormat="{}{0:N2}"/>
</ig:XamScatterSurface3D.YAxis>
<ig:XamScatterSurface3D.ZAxis>
<ig:LinearAxis Title="Z" LabelFormat="{}{0:C}"/>
</ig:XamScatterSurface3D.ZAxis>
</ig:XamScatterSurface3D>In C#:
…
var linearAxisX = new LinearAxis();
var linearAxisY = new LinearAxis();
var linearAxisZ = new LinearAxis();
linearAxisX.LabelFormat = "{0:P0}";
linearAxisY.LabelFormat = "{0:N2}";
linearAxisZ.LabelFormat = "{0:C}";
SurfaceChart.XAxis = linearAxisX;
SurfaceChart.YAxis = linearAxisY;
SurfaceChart.ZAxis = linearAxisZ;In Visual Basic:
…
Dim linearAxisX = New LinearAxis()
Dim linearAxisY = New LinearAxis()
Dim linearAxisZ = New LinearAxis()
linearAxisX.LabelFormat = "{0:P0}"
linearAxisY.LabelFormat = "{0:N2}"
linearAxisZ.LabelFormat = "{0:C}"
SurfaceChart.XAxis = linearAxisX
SurfaceChart.YAxis = linearAxisY
SurfaceChart.ZAxis = linearAxisZThe following topics provide additional information related to this topic.