<DataTemplate x:Key="SimpleDataTemplate">
<StackPanel>
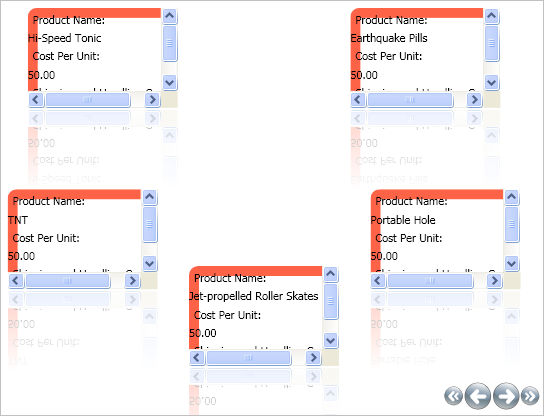
<Label Content="Product Name:"/>
<ContentPresenter Content="{Binding XPath=ProductName}" />
<Label Content="Cost Per Unit:"/>
<ContentPresenter Content="{Binding XPath=CostPerUnit}" />
<Label Content="Shipping and Handling Costs:"/>
<ContentPresenter Content="{Binding XPath=ShipAndHandle}" />
</StackPanel>
</DataTemplate>