
The xamCarouselPanel™ control is a derived Panel that positions its elements along a set Path. You can create the path using either procedural code or XAML, or you can use Microsoft® Expression® Blend to draw a path visually. The xamCarouselPanel control has a Children collection so you can easily add child elements in procedural code. Once populated, the child elements travel along the designated path.
Path Effects – You can use several effects along xamCarouselPanel’s path that will grant items a certain visual flare that normally wouldn’t be possible. These path effects can give the path itself a three-dimensional look by scaling items, or perhaps you would like for only one item to stand out at a time with an opacity effect, or maybe a skew effect can give your items the feel of motion.
Item Templates – Each item in xamCarouselPanel is contained within a special container - CarouselPanelItem. By setting a visual style for this one container, each item will display with the same style.
CarouselPanelNavigator – In the lower-right corner of the xamCarouselPanel control is a set of four buttons known collectively as the CarouselPanelNavigator. The two large buttons in the center of the cluster are used to scroll backwards or forwards in the path by one item. The smaller two buttons on either end of the two large buttons will scroll to the first or last items in the path, respectively.

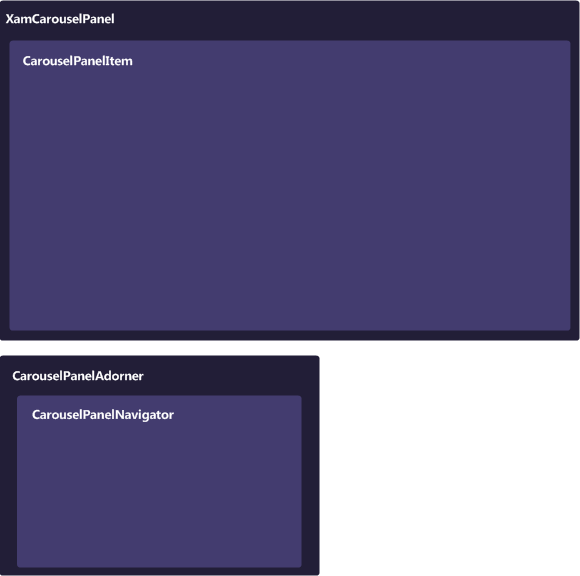
The xamCarouselPanel™ control is comprised of various elements. The following illustration depicts the relationship between the elements, so that you can gain a better understanding of the overall composition of xamCarouselPanel.

This section defines the major elements that constitute xamCarouselPanel™. Click the following links to explore these elements and see how they relate to xamCarouselPanel.