
Many classes in the Infragistics.Windows.DataPresenter namespace fall under the classification of Presenters (they will all have the word "Presenter" in their name so you can readily identify them). A Presenter visually displays a peer object from the DataPresenterBase-derived control’s object model using your choice of style resources and (optionally) control template. The use of Presenters is at the heart of your ability to style and form the content seen by your users.
You have seen many examples of peer objects already: Fields, Records, and the CarouselPanelNavigator, to name a few. The objects have either represented something about your data in the Object Model of the DataPresenterBase-derived control, or they represent some functional apparatus of the control itself (for example, the GroupByArea class).
Peer objects cannot stand alone, however, because they do not have the capability to display themselves on the screen. This is where your Presenter comes in. Presenters reside in the Visual Tree rendered on screen by the Windows® Presentation Foundation graphics pipeline. They define the FrameworkElements (through a Ultimate UI for WPF control template) and related style resources that you can define anyplace in the resource chain that determine what is painted on their portion of the screen.

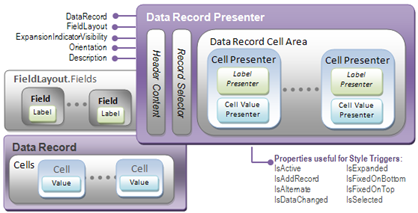
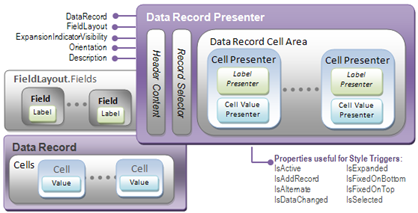
The image shown above highlights the relationship between the DataRecordPresenter object and its peer object, the DataRecord. Gray boxes inside of the Presenter show its more complex properties (e.g., RecordSelector). While these are not Presenters in their own right, they expose additional points for styling. Italicized boxes indicate an element which may be present, depending on other settings of the control. For example, Field Labels are only present inside of the record if the LabelLocation is set to InCells. You will also see in the above image many of the key properties that the DataRecordPresenter class provides. In particular, the Presenters typically provide access to their underlying peer object and boolean properties useful as conditions in Style Triggers.
Setting up a Presenter in XAML follows a simple two-step procedure. You always start by creating a style resource (or possibly a control template), and placing it in your Resource Chain. The Resource chain is how WPF resolves resources, and it starts at the scope of your control, rises to the ResourceDictionary on the Page (.xaml file) containing the control, and ultimately concludes at Application (App.xaml file). Consult the .NET Framework 3.0 SDK documentation on Windows Presentation Foundation if you need more information about Resources and how the Resource Chain works.
In XAML:
<Style TargetType="{x:Type igDP:CellValuePresenter}"
x:Key="MyCustomCellValuePresenter">
<!-- Following style properties are those you want to set. -- >
<Setter Property="ForegroundStyle">
<Setter.Value>
<Style>
<Setter Property="TextBlock.Foreground"
Value="#FFFF00FF" />
</Style>
</Setter.Value>
</Setter>
</Style>
After you have defined a style resource (or control template), locate the Style property that corresponds to the Presenter, and set it to bind to your resource. This property will usually have the same name, but will end with the word "Style". You can usually find this property on a Settings object corresponding to the peer object.
In XAML:
<igDP:Field Name="MyPurpleField">
<igDP:Field.Settings>
<igDP:FieldSettings
CellValuePresenterStyle="{StaticResource MyCustomCellValuePresenter}" />
</igDP:Field.Settings>
</igDP:Field>
Since Presenter objects are actually in the visual tree, any interactions an end user wants to have with a peer object using a mouse (i.e., selection or dragging) must first be handled on the Presenter. The way the selection logic facilitates this behavior is to have the Presenters turn over their peer object by implementing ISelectableElement, a simple interface used to access the peer object from the Presenter object, without regard to its Type. For more information on the selection logic, see Selection Overview.
In this topic, you learned about the concept of Presenters. You have seen how Presenters relate to their peer objects within the DataPresenterBase-derived control object model, and that they are in the Visual Tree that gets painted on screen by the Windows Presentation Foundation rendering pipeline. Finally, with the basic pattern for hooking up a Presenter to a Style property, you are ready to significantly customize the look and feel of these controls in your Windows Presentation Foundation application today.