
You can add xamDataCards™ to your application using the same pattern as any control found in Microsoft® Windows® Presentation Foundation. This pattern involves using a layout container and adding the control to the Children collection of the layout container.
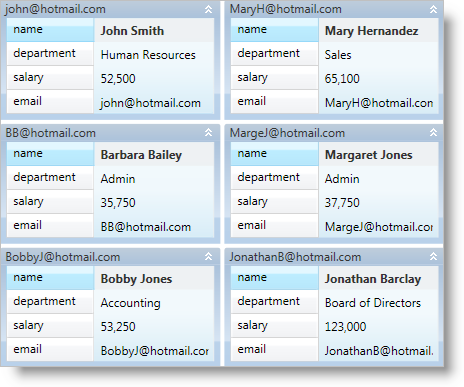
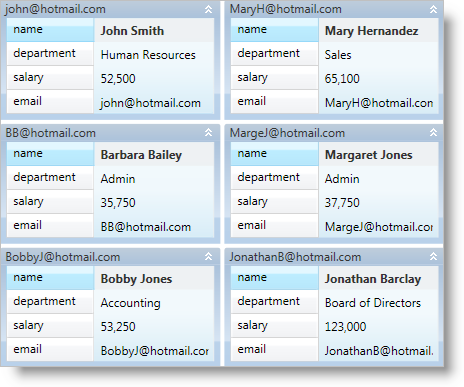
You will add a xamDataCards control to your application. When you run the finished project, you should see a xamDataCards control in your Window that looks similar to the screen shot below.

Create a WPF project.
Add the following NuGet package to your application:
Infragistics.WPF.DataGrids
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
Place using/Imports directives in your code-behind or add an XML namespace definition for xamDataCards.
In XAML:
xmlns:igDP="http://infragistics.com/DataPresenter"
In Visual Basic:
Imports Infragistics.Windows.DataPresenter
In C#:
using Infragistics.Windows.DataPresenter;
Name the default Grid layout panel in the Window so that you can reference it in the code-behind.
In XAML:
<Grid Name="LayoutRoot"> </Grid>
Add an instance of the xamDataCards control to the default Grid layout panel. If you are doing this in procedural code, you can handle the Window’s Loaded event and place the code in the event handler.
In XAML:
<igDP:XamDataCards BindToSampleData="True"> </igDP:XamDataCards>
In Visual Basic:
Dim xamDataCards1 As XamDataCards
Private Sub Window_Loaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
xamDataCards1 = New XamDataCards With {.BindToSampleData = True}
Me.LayoutRoot.Children.Add(xamDataCards1)
End Sub
In C#:
private XamDataCards xamDataCards1;
private void Window_Loaded(object sender, RoutedEventArgs e)
{
xamDataCards1 = new XamDataCards
{
BindToSampleData = true
};
this.LayoutRoot.Children.Add(xamDataCards1);
}
Run the project.