xmlns:igDP="http://infragistics.com/DataPresenter"
This topic is designed to get you up and running as quickly as possible by describing the basic steps required for adding the xamDataCarousel™ control to a Page or Window.
Add the following NuGet package to your application:
Infragistics.WPF.DataGrids
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
Add a namespace declaration for xamDataCarousel.
In XAML:
xmlns:igDP="http://infragistics.com/DataPresenter"
In Visual Basic:
Imports Infragistics.Windows.DataPresenter
In C#:
using Infragistics.Windows.DataPresenter;
Attach an event handler to the Window’s Loaded event if you are going to use the code-behind to.
In XAML:
<Window ... Loaded="Window_Loaded" ... >
Name the default Grid layout panel in the Window so that you can reference it in the code-behind.
In XAML:
<Grid Name="layoutRoot"> </Grid>
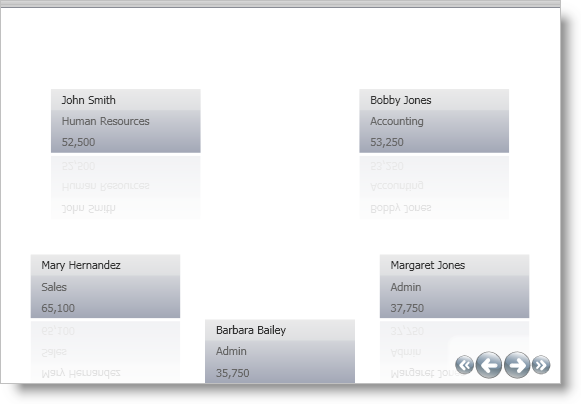
Create an instance of xamDataCarousel and add it either through the XAML or code-behind using the Window_Loaded event handler. Set the BindToSampleData property to True. This will automatically populate xamDataCarousel with sample data so that you can preview the xamDataCarousel control without setting up a data source.
In XAML:
<igDP:XamDataCarousel Name="xamDataCarousel1" BindToSampleData="True" />
In Visual Basic:
xamDataCarousel1 = New XamDataCarousel()
' You can data bind your instance of xamDataCarousel instead
' of using the built in sample data
xamDataCarousel1.BindToSampleData = True
Me.layoutRoot.Children.Add(xamDataCarousel1)In C#:
xamDataCarousel1 = new XamDataCarousel();
// You can data bind your instance of xamDataCarousel instead
// of using the built in sample data
xamDataCarousel1.BindToSampleData = true;
this.layoutRoot.Children.Add(xamDataCarousel1);Run the project to see the xamDataCarousel control populated with sample data.