xmlns:igDP="http://infragistics.com/DataPresenter"
xmlns:local="clr-namespace:WPF_HelpSampleBrowser"When xamDataPresenter’s™ Carousel View displays hierarchical data, you will see a breadcrumb item in the upper-left corner when you begin drilling down into your data. You can change the breadcrumb’s location by modifying the CarouselBreadcrumbControl's style.
Follow these steps to move the Carousel View’s CarouselBreadcrumbControl from the upper-left corner to the lower-left corner.
Create a Microsoft® Windows® Presentation Foundation Window or Page project.
For easier access to xamDataPresenter, place the following namespace declaration inside the opening Page or Window tag. Add a second namespace declaration so you can reference the LibraryBusinessLogic class that you will add to your project in the next step.
In XAML:
xmlns:igDP="http://infragistics.com/DataPresenter"
xmlns:local="clr-namespace:WPF_HelpSampleBrowser"Create a resource section defining an ObjectDataProvider. The ObjectDataProvider references the LibraryBusinessLogic class. Place the following XAML inside the Grid Panel.
In XAML:
<Grid.Resources>
<ObjectDataProvider x:Key="odpObjectDataProvider1"
Objecttype="{x:Type local:LibraryBusinessLogic}"
Methodname="GetLibrary">
</ObjectDataProvider>
...
</Grid.Resources>Define a style for the CarouselBreadcrumbControl object inside the Grid Panel’s resource section.
The following XAML sets the VerticalAlignment property to Bottom.
In XAML:
...
<Style TargetType="{x:Type igDP:CarouselBreadcrumbControl}">
<Setter Property="VerticalAlignment" Value="Bottom" />
</Style>
...Create an instance of XamDataPresenter, name it, set the DataSource property to the ObjectDataProvider created in step 3, and set the View to CarouselView.
In XAML:
<igDP:XamDataPresenter x:Name="XamDataPresenter1"
DataSource="{Binding Source={StaticResource odpObjectDataProvider1}}">
<igDP:XamDataPresenter.View>
<igDP:CarouselView />
</igDP:XamDataPresenter.View>
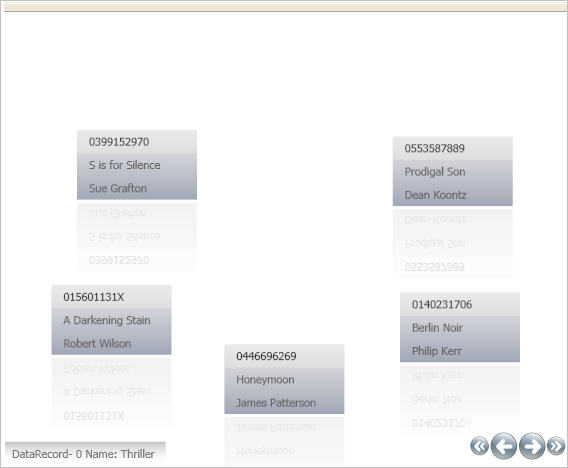
</igDP:XamDataPresenter>Build and run the project. Select a Record's expansion indicator to expand that Record and show its child Records. At this point, you should see something similar to the following screen shot.