
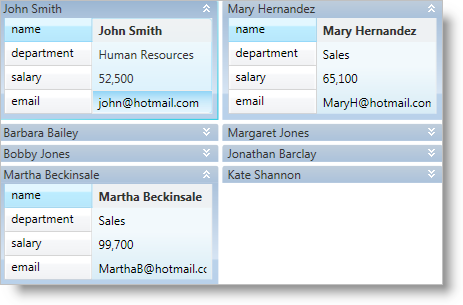
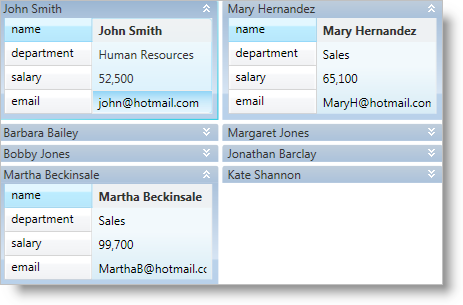
The xamDataCards™ control allows your end users to collapse (hide) a card so only its header is visible. You can collapse a card using one of the following techniques:
You can set the CardViewSettings object’s ShouldCollapseCards property to True to collapse all the cards.
You can set a Record object’s IsContainingCardCollapsed property to True to collapse individual cards.
You can execute the ToggleCardCollapsedState command exposed by the DataPresenterCommands class. The command requires a Record object as a parameter. This will toggle the collapsed state of a specific card.
You can set the CardViewSettings object’s CollapseCardButtonVisibility property to Visible to display a collapse button in the header of each card. Your end users can click the click the button to toggle the collapsed state of a specific card.
If you set the cards' orientation to horizontal (i.e., CardViewSettings.Orientation is set to Orientation.Horizontal), the xamDataCards control will not rearrange cards to occupy the empty space underneath a collapsed card until your end users collapse all the cards in the row. However, if you set the cards' orientation to vertical, the xamDataCards control will rearrange the cards to fill the space made available by the newly collapsed card, if the space is large enough to hold the next card.

The following example code demonstrates how to collapse a card. The Button control’s CommandParameter property is bound to the xamDataCards control’s ActiveRecord property.
In XAML:
<Button
Content="Collapse or Expand the Active Card"
Command="{x:Static igDP:DataPresenterCommands.ToggleCardCollapsedState}"
CommandParameter="{Binding ElementName=xamDataCards1, Path=ActiveRecord}"
CommandTarget="{Binding ElementName=xamDataCards1}" />
<igDP:XamDataCards Name="xamDataCards1" BindToSampleData="True">
<igDP:XamDataCards.ViewSettings>
<igDP:CardViewSettings CollapseCardButtonVisibility="Visible" ShouldCollapseCards="True" />
</igDP:XamDataCards.ViewSettings>
</igDP:XamDataCards>
In Visual Basic:
Me.xamDataCards1.ViewSettings.CollapseCardButtonVisibility = Visibility.Visible Me.xamDataCards1.ViewSettings.ShouldCollapseCards = True
In C#:
this.xamDataCards1.ViewSettings.CollapseCardButtonVisibility = Visibility.Visible; this.xamDataCards1.ViewSettings.ShouldCollapseCards = true;