<igDP:CarouselView.ViewSettings>
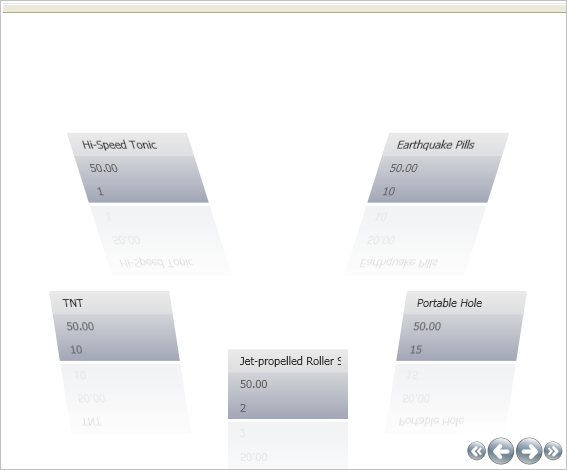
<igWindows:CarouselViewSettings SkewAngleXEffectStopDirection="UseItemPath"
UseSkewing="True">
<igWindows:CarouselViewSettings.SkewAngleXEffectStops>
<igWindows:SkewAngleXEffectStopCollection>
<igWindows:SkewAngleXEffectStop Offset="0" Value="25" />
<igWindows:SkewAngleXEffectStop Offset=".5" Value="0" />
<igWindows:SkewAngleXEffectStop Offset="1" Value="-25" />
</igWindows:SkewAngleXEffectStopCollection>
</igWindows:CarouselViewSettings.SkewAngleXEffectStops>
</igWindows:CarouselViewSettings>
</igDP:CarouselView.ViewSettings>