<Page … >
<Page.Resources>
<ResourceDictionary>
<Pen x:Key="YellowGreenBrush" Thickness="2">
<Pen.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Green" />
<GradientStop Offset="1.0" Color="Yellow" />
</LinearGradientBrush>
</Pen.Brush>
</Pen>
</ResourceDictionary>
</Page.Resources>
<Grid x:Name="LayoutRoot">
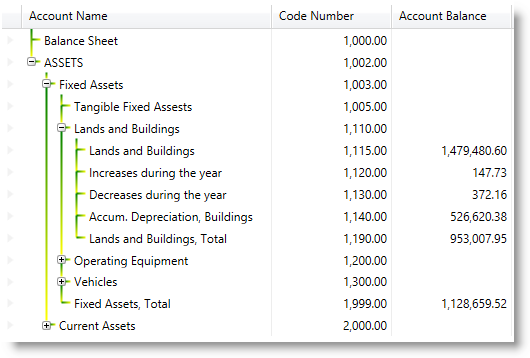
<igDP:XamTreeGrid x:Name="xtg" …>
<igDP:XamTreeGrid.ViewSettings>
<igDP:TreeViewSettings TreeLinePen="{StaticResource YellowGreenBrush}" />
</igDP:XamTreeGrid.ViewSettings>
</igDP:XamTreeGrid>
</Grid>
</Page>