
This topic explains how to configure highlighting of nonworking days/hours using the xamGantt™ control.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
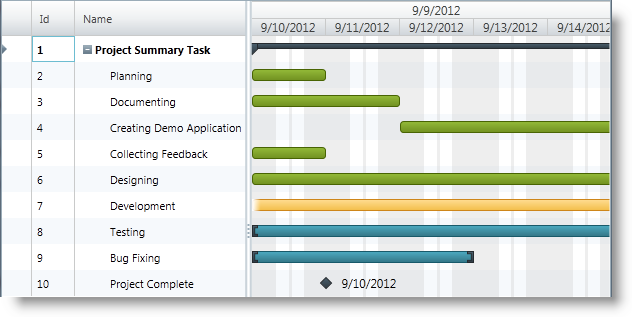
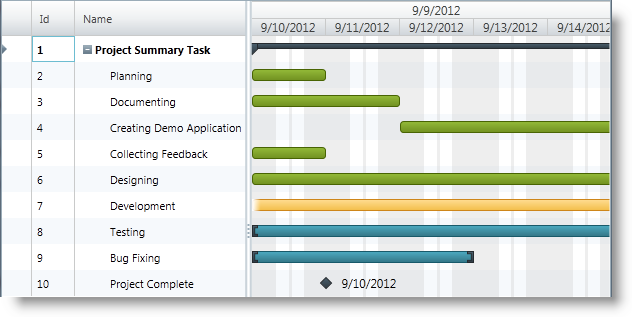
By default, nonworking days appear highlighted in the chart section of the xamGantt control.
There are three configuration options for highlighting nonworking days:
nonworking days with highlighting disabled
highlighting of the entire timescale interval provided there are no working times intersecting with that interval
highlighting all the nonworking time regardless of whether or not they intersect with the timescale intervals
The following table maps the desired configuration to property settings.
The screenshot below demonstrates the highlighting applied to nonworking days and hours as a result of the following settings:

In XAML:
<ig:XamGantt x:Name="gantt"
Project="{Binding Project}">
<ig:XamGantt.ViewSettings>
<ig:ProjectViewSettings NonWorkingTimeHighlightStyle="ActualNonWorkingHours" />
</ig:XamGantt.ViewSettings>
</ig:XamGantt>The following topics provide additional information related to this topic.