Public Class GreaterThan5
Inherits FilterOperand
Protected Overrides ReadOnly Property DefaultDisplayName As String
Get
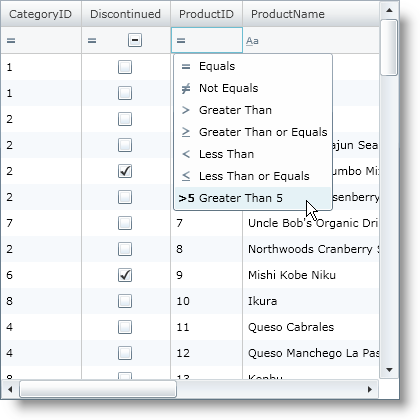
Return "Greater Than 5"
End Get
End Property
Public Overrides ReadOnly Property RequiresFilteringInput As Boolean
Get
Return false
End Get
End Property
' Create filter expression that returns all products whose id is greater than 5
Public Overrides Function FilteringExpression(ByVal value As Object) As System.Linq.Expressions.Expression
Dim expr As System.Linq.Expressions.Expression
((Not (product) Is Nothing) _
AndAlso (product.ProductID > 5))
Return expr
End Function
End Class