
Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
This topic explains how to display DateTime data in the xamGrid™ control using the DateTimeColumn column type.
The following table lists the topics required as a prerequisite to understanding this topic.
This topic contains the following sections:
When you use the DateTimeColumn several references to additional assemblies are required.
In order to add the DateTimeColumn to the XamGrid control, you need to add the following NuGet package reference:
Infragistics.WPF.Controls.Grids.DateTimeColumn
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
The following example demonstrates how to add a DateTimeColumn column to the xamGrid control and sets its key properties. It also demonstrates how to apply a mask to format the displayed DateTime value.
The following table maps the desired configuration/behaviors to property settings.
The following code snippet demonstrates how a DateTimeColumn is added to the xamGrid control to visualize the DateTime values of the underlying data. It also demonstrates how a mask is applied to format the display DateTime value.
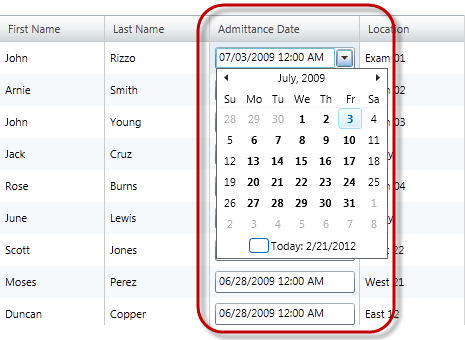
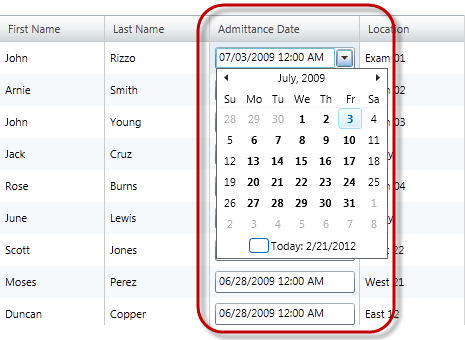
The screenshot below demonstrates how the DateTimeColumn and xamGrid look as a result of the following settings:

In XAML:
<ig:XamGrid x:Name="dataGrid"
ItemsSource="{StaticResource Patients}"
AutoGenerateColumns="False"
ColumnWidth="*">
<ig:XamGrid.Columns>
<!-- Add more columns here -->
<!-- Add DateTimeColumn here -->
<ig:DateTimeColumn Key="AdmittanceDate"
SelectedDateMask="{}{date} {time}"
HeaderText="Admittance Date" />
<!-- Add more columns here -->
</ig:XamGrid.Columns>
</ig:XamGrid>The following topics provide additional information related to this topic.