
Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
This topic introduces the MultiColumnCombo column type available in the xamGrid™ control. It also demonstrates how to use the column within the xamGrid control.
The following table lists the topics required as a prerequisite to understanding this topic.
The MultiColumnCombo column is column type that displays multiple columns in a drop down list. It allows users to edit the cell value of the xamGrid control by selecting a value from a pre-populated drop-down list of items. The difference between the MultiColumnCombo column and the ComboBoxEditor column is that MultiColumnCombo can display more information for each data item, using multiple grid-like columns.
In order to add the MultiColumnCombo column to the XamGrid, you need to add the following NuGet package reference:
Infragistics.WPF.Controls.Grids.MultiColumnComboColumn
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
The MultiColumnCombo column is added to the xamGrid in the same way as any other type of column: you choose between adding the column manually and automatically (depending on the datasource) by setting the AutoGenerateColumns property of MultiColumnCombo:
False – The MultiColumnCombo type of column is added manually.
True – Columns will be generated automatically based on the data source.
The following table maps the desired configuration/behaviors to property settings.
This example demonstrates how to add a MultiColumnCombo column to the xamGrid control and set its key properties. It will also demonstrate how to add column types to the drop down list of items. You can add columns such as:
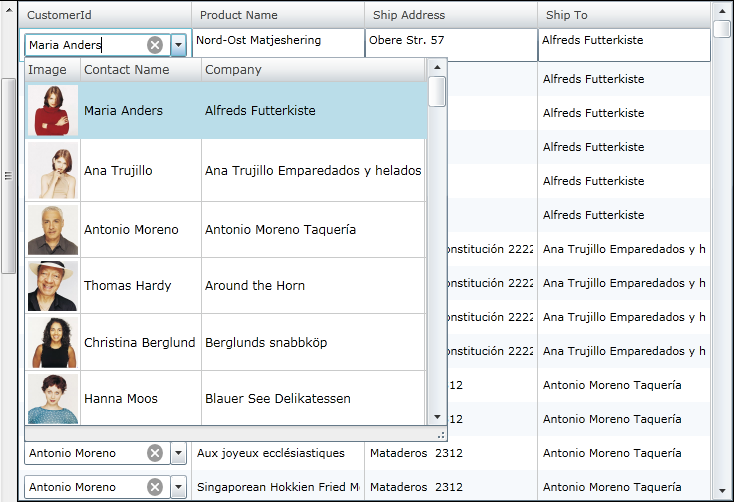
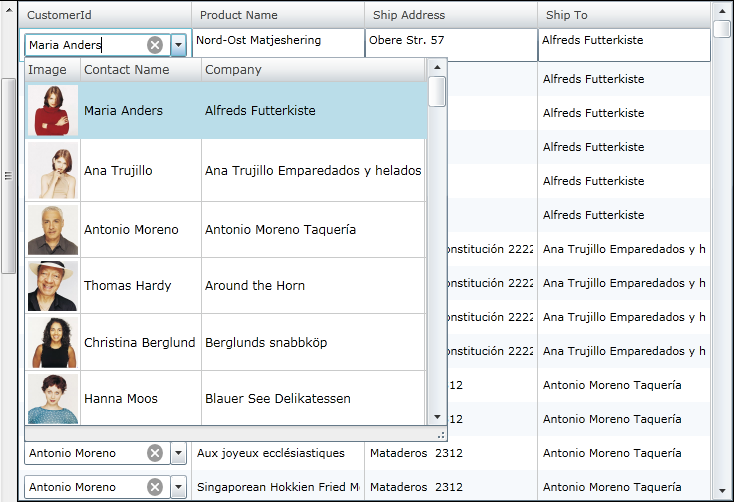
The screenshot below demonstrates how the MultiColumnCombo looks in the xamGrid control as a result of the following settings:

In XAML:
<ig:XamGrid x:Name="dataGrid"
AutoGenerateColumns="False"
ColumnWidth="*">
<ig:XamGrid.Columns>
<!--Add MultiColumnComboColumn-->
<ig:MultiColumnComboColumn Key="CustomerId" x:Name="customerList"
ItemsSource="{StaticResource customerList}"
AutoGenerateColumns="False"
DisplayMemberPath="ContactName"
SelectedValuePath="CustomerId">
<!--Add Combo Columns to Columns collection-->
<ig:MultiColumnComboColumn.Columns>
<ig:ImageComboColumn Key="ImagePath"
MaximumWidth="60"
ImageWidth="50" >
</ig:ImageComboColumn>
<ig:TextComboColumn Key="ContactName" />
<ig:TextComboColumn Key="Company" />
</ig:MultiColumnComboColumn.Columns>
</ig:MultiColumnComboColumn>
</ig:XamGrid.Columns>
</ig:XamGrid>The following topics provide additional information related to this topic.