
This topic explains how to customize the data displayed in the Org Chart nodes using a custom Node Item Template. This is done through configuring the ItemTemplate property of the OrgChartNodeLayout class. This property specifies a custom template for the content of the nodes mapped by the Node Layouts.
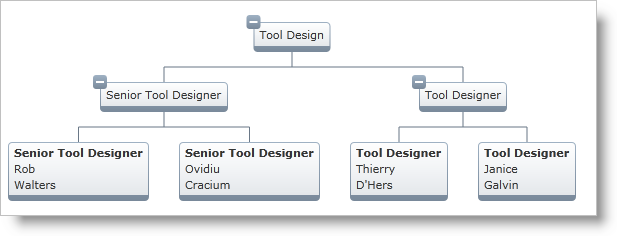
Following is a preview of the final result, generated through the custom Node Item Template created and configured in the Steps section below:

Figure 1: Org Chart generated by the custom Note Item Template used in this topic
Create a Data Template:
In XAML:
<DataTemplate x:Key="EmployeeTemplate">
<StackPanel>
<TextBlock Text="{Binding JobTitle}" FontWeight="Bold" />
<TextBlock Text="{Binding FirstName}" />
<TextBlock Text="{Binding LastName}" />
</StackPanel>
</DataTemplate>Configure the ItemTemplate.
Set the ItemTemplate of the desired Node Layout object to be the Data Template:
In XAML:
<ig:OrgChartNodeLayout
TargetTypeName="Employee"
ItemTemplate="{StaticResource EmployeeTemplate}" />Related Topics