
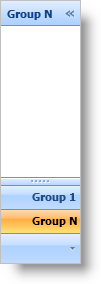
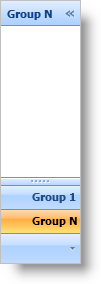
An end user can select a group by clicking on its header in the xamOutlookBar™ control’s navigation area, or overflow area. When an end user selects a group, the main content area will display the selected group’s content. It is also possible to define a selected group in XAML, or dynamically select a group in the code-behind by setting an OutlookBarGroup object’s IsSelected property to True.
The following example code demonstrates how to select a group.

In XAML:
<igOutlookBar:XamOutlookBar Name="xamOutlookBar1" HorizontalAlignment="Left">
<igOutlookBar:XamOutlookBar.Groups>
<igOutlookBar:OutlookBarGroup
Header="Group 1"
Key="group1">
</igOutlookBar:OutlookBarGroup>
<!--
group 2
...
group n-1
-->
<igOutlookBar:OutlookBarGroup
Header="Group N"
Key="groupN"
IsSelected="True">
</igOutlookBar:OutlookBarGroup>
</igOutlookBar:XamOutlookBar.Groups>
</igOutlookBar:XamOutlookBar>
In Visual Basic:
Me.xamOutlookBar1.Groups("groupN").IsSelected = True
In C#:
this.xamOutlookBar1.Groups["groupN"].IsSelected = true;